Difference between revisions of "Open Source LED Dot Matrix Screen"
| Line 44: | Line 44: | ||
==Principle of the Experiment== | ==Principle of the Experiment== | ||
| − | *Features of the module '''[[Microduino- | + | *Features of the module '''[[Microduino-Dot Matrix]]''': |
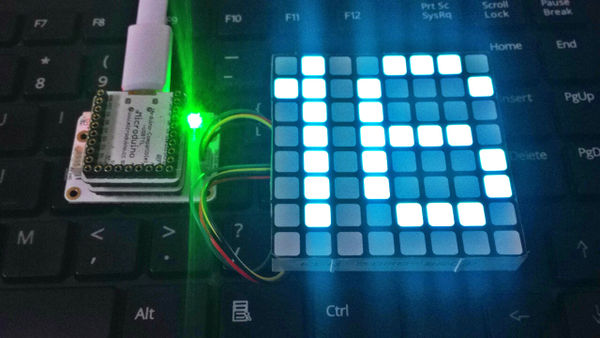
**The module is 8x8 dot matrix, and the size is 60mm*60mm; | **The module is 8x8 dot matrix, and the size is 60mm*60mm; | ||
**The color display quality of each point is 24 bits, and the color display effect of the entity is 32k. | **The color display quality of each point is 24 bits, and the color display effect of the entity is 32k. | ||
| Line 179: | Line 179: | ||
==FAQ== | ==FAQ== | ||
*'''Q:How to know the IIC address?''' | *'''Q:How to know the IIC address?''' | ||
| − | **A: | + | **A:Refer to '''[[https://www.microduino.cn/wiki/index.php/Microduino-Dot_Matrix#.E7.82.B9.E9.98.B5.E5.9C.B0.E5.9D.80.E8.AE.BE.E7.BD.AE.E6.96.B9.E6.B3.95 method to set the IIC address of the dot matrix module]]''' tutorial. |
*'''Q:How to use multiple screens at the same time?''' | *'''Q:How to use multiple screens at the same time?''' | ||
| − | **A:In the next page [[Open Source LED Dot Matrix]], there will be specific introduction of the cascade of multiple [[Microduino- | + | **A:In the next page [[Open Source LED Dot Matrix Clock]], there will be specific introduction of the cascade of multiple [[Microduino-Dot Matrix]]. |
*'''Q:Why does it display incompletely after counting to 20?''' | *'''Q:Why does it display incompletely after counting to 20?''' | ||
**A:Because the dot matrix resolution is only 8*8, there are not enough pixels, and the screen can’t display the numbers after 20 completely. | **A:Because the dot matrix resolution is only 8*8, there are not enough pixels, and the screen can’t display the numbers after 20 completely. | ||
|} | |} | ||
Revision as of 09:26, 7 April 2016
| Language: | English • 中文 |
|---|
ContentsOutline
Bill of Material
Principle of the Experiment
Program Download
Programming
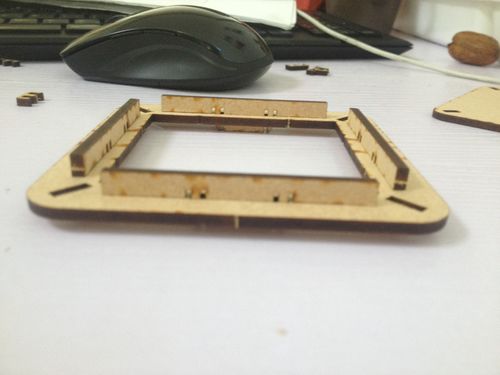
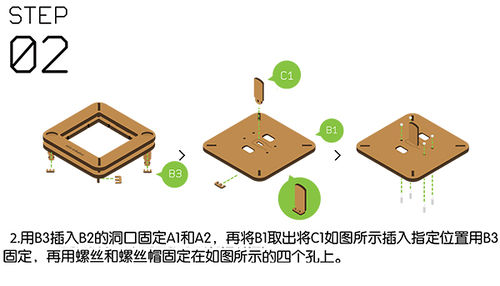
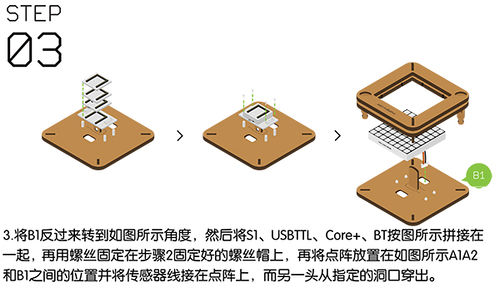
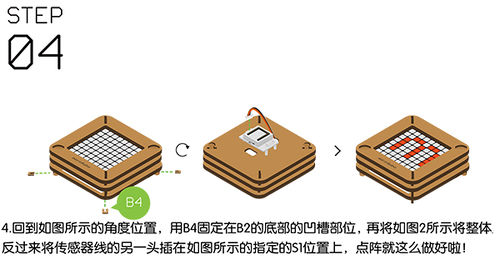
Installation
|
Operating Instruction
|
|
|}
Code Instruction
uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { 64 }
Define the IIC address that is set for Dot Matrix module is 64 and cascade type.
display.getDeviceAddr(a)
Get the IIC address of the device.
display.getWidth(),display.getHeight()
Return X,Y coordinates.
display.setLedColor(x, y, random(0, 255), random(0, 255), random(0, 255))
Set the color of each LED randomly.
display.clearDisplay()
Clean up the screen.
display.setColor(X,Y,Z)
Set the color of full screen. X:Red Y:Green Z:Blue
display.writeString("string", MODE, time ,z)
string:An arbitrary string. MODE:MODE_H display characters horizontally. /MODE_V display characters vertically. time:Show time.(flow velocity). z:X/Y coordinate.
display.drawBMP(X,Y,W,H,logoA)
X:Horizontal coordinates Y:Longitudinal coordinate W:The width of the image H:The height of the image logoA: Image array.
display.drawBMP(X,Y,logoB)
X:Horizontal coordinates Y:Longitudinal coordinate logoB:Image array(Because logoB is the array of BMP file, you don’t neeg to obtain the image size again. To get in-depth knowledge about BMP, you can refer to the dot matrix module display the BMP color graph).
display.drawBox(X,Y,I,W)
This function is used to drawing a solid rectangle. X:Horizontal coordinate. Y:Longitudinal coordinate. I:Length. W:Width.
display.drawRBox(X, Y, I,W)
This function is used to drawing a solid apex angle bending rectangular. X:Horizontal coordinate. Y:Longitudinal coordinate. I:Length. W:Width.
display.drawFrame(X,Y,I,W)
This function is used to draw a hollow rectangle. X:Horizontal coordinate. Y:Longitudinal coordinate. I:Length. W:Width.
display.drawRFrame(X,Y,I,W,)
This function is used to draw a hollow apex angle bending rectangular. X:Horizontal coordinate. Y:Longitudinal coordinate. I:Length. W:Width.
display.drawCircle(X,Y,D)
This function is used to draw a hollow circle. X:Horizontal coordinate. Y:Longitudinal coordinate. D:Diameter.
display.drawDisc(X,Y,D)
This function is to draw a solid circle. X:Horizontal coordinate. Y:Longitudinal coordinate. D:Diameter.
display.drawLine(X,Y,M,N)
This function is to draw a straight line. X:Starting point horizontal coordinate. Y:Starting point longitudinal coordinate. M:Finishing point horizontal coordinate. N:Ending point longitudinal coordinate.
FAQ
- Q:How to know the IIC address?
- A:Refer to [method to set the IIC address of the dot matrix module] tutorial.
- Q:How to use multiple screens at the same time?
- A:In the next page Open Source LED Dot Matrix Clock, there will be specific introduction of the cascade of multiple Microduino-Dot Matrix.
- Q:Why does it display incompletely after counting to 20?
- A:Because the dot matrix resolution is only 8*8, there are not enough pixels, and the screen can’t display the numbers after 20 completely.
|}