Difference between revisions of "Itty Bitty Buggy: Car Movement Tutorial (mDesigner)"
(→Example 2: Move forward, then backwards) |
(→Example 4: Zig-zagging) |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 25: | Line 25: | ||
|'''Note:''' this example is performed in '''offline mode''' [[File:Info_icon.png|24px|link=no_link]].<br> | |'''Note:''' this example is performed in '''offline mode''' [[File:Info_icon.png|24px|link=no_link]].<br> | ||
|} | |} | ||
| − | |||
| − | |||
{| | {| | ||
| Line 39: | Line 37: | ||
|- | |- | ||
|Buggy [[File:IBB_Buggy_icon.png|x30px]] | |Buggy [[File:IBB_Buggy_icon.png|x30px]] | ||
| − | |[[File: | + | |[[File:IBB_mDesigner_Car_Block_Direction_Speed_Duration_NoLabels.png|x50px|link=Buggy_Base_(use_with_mDesigner)#Car_-_Move]] [[File:Info_icon.png|24px|link=Buggy_Base_(use_with_mDesigner)#Car_-_Move]] |
|} | |} | ||
| Line 68: | Line 66: | ||
|bgcolor=FEC254|Events | |bgcolor=FEC254|Events | ||
|[[File:MDesigner_When_Click_Green_Flag_block_new.png|x50px]] [[File:Info_icon.png|24px|link=block_reference]] | |[[File:MDesigner_When_Click_Green_Flag_block_new.png|x50px]] [[File:Info_icon.png|24px|link=block_reference]] | ||
| + | |- | ||
| + | |bgcolor=FEAD50|Control | ||
| + | | | ||
| + | [[File:mDesigner_v1.6_Forever_block.png|x75px]] [[File:Info_icon.png|24px|link=block_reference]] | ||
|- | |- | ||
|Buggy [[File:IBB_Buggy_icon.png|x30px]] | |Buggy [[File:IBB_Buggy_icon.png|x30px]] | ||
| − | |[[File: | + | |[[File:IBB_mDesigner_Car_Block_Direction_Speed_Duration_NoLabels.png|x50px|link=Buggy_Base_(use_with_mDesigner)#Car_-_Move]] [[File:Info_icon.png|24px|link=Buggy_Base_(use_with_mDesigner)#Car_-_Move]] |
|} | |} | ||
| Line 119: | Line 121: | ||
|- | |- | ||
|Buggy [[File:IBB_Buggy_icon.png|x30px]] | |Buggy [[File:IBB_Buggy_icon.png|x30px]] | ||
| − | |[[File: | + | |[[File:IBB_mDesigner_Car_Block_Turn_Speed_Duration_NoLabels.png|x50px|link=Buggy_Base_(use_with_mDesigner)#Car_-_Turn]] [[File:Info_icon.png|24px|link=Buggy_Base_(use_with_mDesigner)#Car_-_Turn]] |
|} | |} | ||
| Line 148: | Line 150: | ||
|bgcolor=FEC254|Events | |bgcolor=FEC254|Events | ||
|[[File:MDesigner_When_Click_Green_Flag_block_new.png|x50px]] [[File:Info_icon.png|24px|link=block_reference]] | |[[File:MDesigner_When_Click_Green_Flag_block_new.png|x50px]] [[File:Info_icon.png|24px|link=block_reference]] | ||
| + | |- | ||
| + | |bgcolor=FEAD50|Control | ||
| + | | | ||
| + | [[File:mDesigner_v1.6_Forever_block.png|x75px]] [[File:Info_icon.png|24px|link=block_reference]] | ||
|- | |- | ||
|Buggy [[File:IBB_Buggy_icon.png|x30px]] | |Buggy [[File:IBB_Buggy_icon.png|x30px]] | ||
| − | |[[File: | + | |[[File:IBB_mDesigner_Car_Block_Turn_Speed_Duration_NoLabels.png|x50px|link=Buggy_Base_(use_with_mDesigner)#Car_-_Turn]] [[File:Info_icon.png|24px|link=Buggy_Base_(use_with_mDesigner)#Car_-_Turn]] |
|} | |} | ||
Latest revision as of 19:40, 30 October 2018
Contents
Car
Car blocks are blocks which controls both of the motors at the same time in order to move the forward / backwards (Car - Move block) or turn left / right (Car - Turn block). These are convenience functions designed to be "general purpose". Motors can be controlled directly with the Motor blocks. See section #Motors.
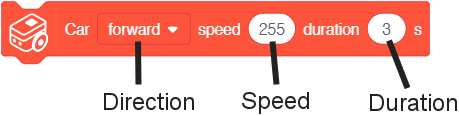
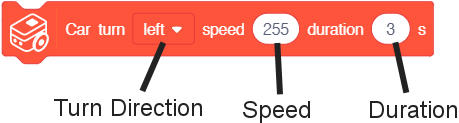
Block: Move
The Car's movement direction can be controlled using the Car - Move block.
Function: This blocks controls the Buggy Base to move either forward or backwards at a certain speed for a specified duration.
|
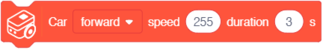
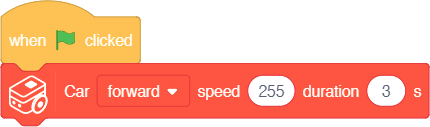
Example 1: Set move direction of Buggy Base
| Note: this example is performed in offline mode |
|
|
Description: When activated, Buggy Base will move forward at max speed (255) for 3 seconds.
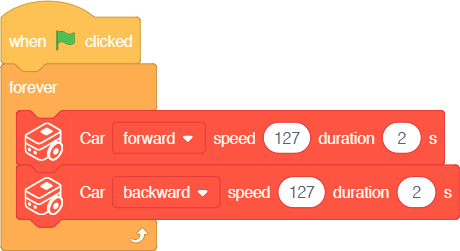
Example 2: Move forward, then backwards
| Note: this example is performed in offline mode |
|
|
Description: When activated, Buggy Base will repeatedly move forward at half speed (127) for 2 seconds, then move backwards at half speed (127) for 2 seconds.
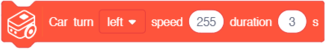
Block: Turn
The Car can be set to turn using the Car - Turn block.
Function: This blocks controls the Buggy Base to turn either right or left at a certain speed for a specified duration.
|
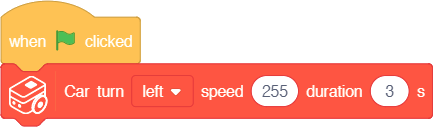
Example 3: Turning left
| Note: this example is performed in offline mode |
|
|
Description: When activated, Buggy Base will turn left at max speed (255) for 3 seconds, then stop automatically.
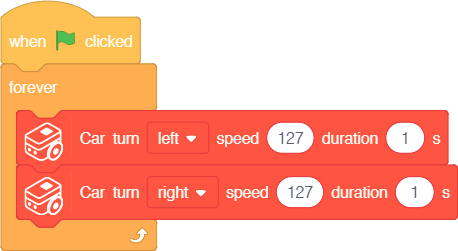
Example 4: Zig-zagging
| Note: this example is performed in offline mode |
|
|
Description: When activated, Buggy Base will repeatedly turn left at half speed (127) for 2 seconds, then turn right at half speed (127) for 2 seconds. This produces a zig-zagging motion.