Difference between revisions of "Itty Bitty Buggy: Example 4: Parallel Parking (mDesigner)"
(→Overview) |
|||
| (47 intermediate revisions by the same user not shown) | |||
| Line 10: | Line 10: | ||
There is a limited amount sensors on Itty Bitty Buggy, we will need to make the best use of these sensors. We have two Color Detectors on Itty Bitty Buggy on the left side "A" and the right side "B". | There is a limited amount sensors on Itty Bitty Buggy, we will need to make the best use of these sensors. We have two Color Detectors on Itty Bitty Buggy on the left side "A" and the right side "B". | ||
| − | We will use the Color Detectors to determine when to | + | We will use the Color Detectors to determine when to activate the parallel parking sequence, then again when we have successfully parallel parked to stop the parallel parking sequence. |
| + | |||
| + | We arbitrary picked "red" to start the parallel parking sequence and "green" to stop the parallel parking sequence. | ||
| + | |||
| + | A sample generated map is as follows: | ||
| + | |||
| + | [[File:IBB_Example4_Map_Resized.png|750px]] | ||
| + | |||
| + | =Behavior= | ||
| + | For this example, we want the following sequence of events to occur: | ||
| + | |||
| + | [[File:IBB_Example4_Map_Sequenced.png|750px]] | ||
| + | #Starting position of Itty Bitty Buggy. | ||
| + | #Itty Bitty Buggy moves forward. | ||
| + | #Itty Bitty Buggy detects a red line on both Color Detectors "A" and "B". | ||
| + | #Start the parallel parking. This is a constant loop of motor speeds which results in Itty Bitty Buggy slowly inching into the parking position. | ||
| + | #Itty Bitty Buggy detects a green line on both Color Detectors "A" and "B". Buggy is now in the parking stop. Stop the parallel parking. | ||
| + | |||
| + | |||
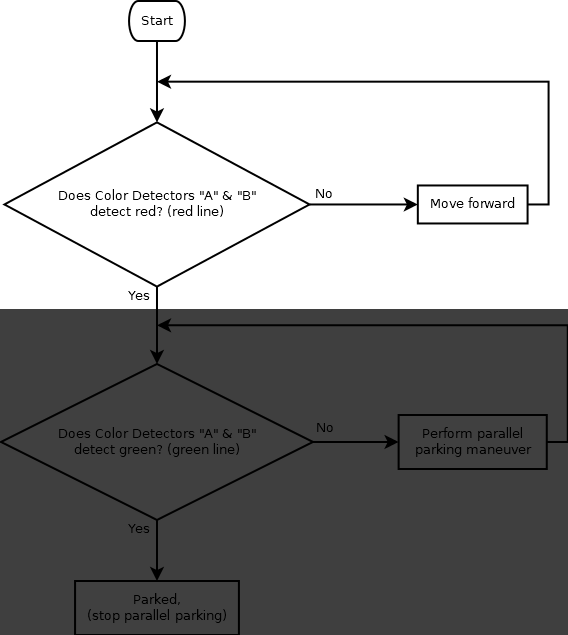
| + | We can create a flowchart of the logic for this example | ||
| + | |||
| + | [[File:IBB_Example4_Flowchart.png]] | ||
| + | |||
| + | =Assembling the Code= | ||
| + | It is good practice to first create a flowchart of the logic of the program then translate it to code. | ||
| + | |||
| + | Creating a flowchart prior will allow you to work out the logic and behavior before coding. | ||
| + | |||
| + | How can we translate our flowchart into code? | ||
| + | |||
| + | ==The Repeat Until block== | ||
| + | First we need to learn about an important block for this project. It is the '''Repeat Until''' block. | ||
| + | {| class="wikitable" | ||
| + | | | ||
| + | [[File:MDesigner_v1.6_Repeat_Until_block.png]] | ||
| + | |} | ||
| + | |||
| + | A simple explanation of how this block works is as follows: | ||
| + | {| class="wikitable" | ||
| + | | | ||
| + | [[File:MDesigner_v1.6_Repeat_Until_block_labeled.png]] | ||
| + | |||
| + | |||
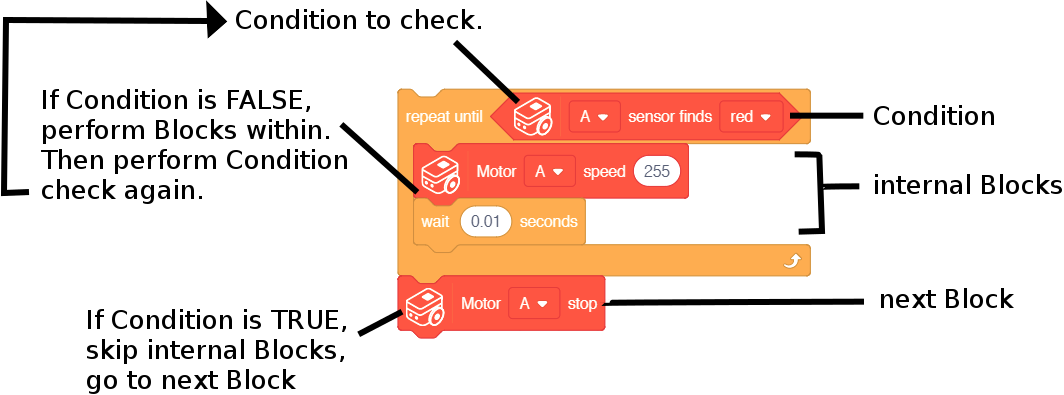
| + | #The condition is checked. If '''false''', go to '''2'''. If '''true''', go to '''3''' (skip '''2'''). | ||
| + | #Perform the inside blocks (internal blocks). Then go back to '''1''' (condition check). | ||
| + | #Perform the next block. But do not go back to '''1''' (condition check). | ||
| + | |||
| + | |||
| + | This block is called '''Repeat Until''' because the internal blocks are repeated until the condition becomes '''true'''. | ||
| + | |} | ||
| + | An example of using this block. | ||
| + | |||
| + | {| class="wikitable" | ||
| + | | | ||
| + | [[File:MDesigner_v1.6_Repeat_Until_block_example.png]] | ||
| + | |||
| + | |||
| + | #The condition is checked: Does Color Detector "A" detect red? If '''false''', go to '''2'''. If '''true''', go to '''3''' (skip '''2'''). | ||
| + | #Perform the inside blocks (internal blocks). Then go back to '''1''' (condition check). | ||
| + | #Perform the next block. But do not go back to '''1''' (condition check). | ||
| + | |||
| + | |||
| + | The above example will spin Motor "A" until Color Detector "A" detects red. Once red is detected, the next block is perform (stop Motor "A"). | ||
| + | |} | ||
| + | |||
| + | ==Assembling the first part== | ||
| + | With this knowledge, we can now assemble the first part. | ||
| + | |||
| + | {| | ||
| + | |||
| + | |style="vertical-align:top;"| | ||
| + | {| class="wikitable" | ||
| + | |+Flowchart | ||
| + | |- | ||
| + | |style="padding:50px;"| | ||
| + | [[File:IBB_Example4_Flowchart_Part1.png]] | ||
| + | |} | ||
| + | |||
| + | |style="vertical-align:top;"| | ||
| + | {| class="wikitable" | ||
| + | |+Blocks Assembly | ||
| + | |- | ||
| + | |style="padding:50px;"| | ||
| + | [[File:IBB_Example4_Code_Part1.png]] | ||
| + | |} | ||
| + | |||
| + | |} | ||
| + | |||
| + | ==Assembling the second part== | ||
| + | {| | ||
| + | |||
| + | |style="vertical-align:top;"| | ||
| + | {| class="wikitable" | ||
| + | |+Flowchart | ||
| + | |- | ||
| + | |style="padding:50px;"| | ||
| + | [[File:IBB_Example4_Flowchart_Part2.png]] | ||
| + | |} | ||
| + | |||
| + | |style="vertical-align:top;"| | ||
| + | {| class="wikitable" | ||
| + | |+Blocks Assembly | ||
| + | |- | ||
| + | |style="padding:50px;"| | ||
| + | [[File:IBB_Example4_Code_Part2.png]] | ||
| + | |} | ||
| + | |||
| + | |} | ||
| + | |||
| + | ===The parallel parking maneuver=== | ||
| + | The parallel parking maneuver is a very precise set of motor speeds and timing which slowly inches Itty Bitty Buggy into the parking spot. | ||
| + | {| class="wikitable" | ||
| + | |style="padding:50px;"| | ||
| + | [[File:IBB_parallel_parking.png]]<br><br> | ||
| + | [[File:IBB_parallel_parking_sequence.png]] | ||
| + | |} | ||
| + | |||
| + | {| class="wikitable" style="background-color:#FEF9E7;" | ||
| + | |'''Note:''' Since each Itty Bitty Buggy is not an exact one-to-one clone, each Buggy may move slightly differently. | ||
| + | Therefore, it may be necessary to modify the blocks with different motor speeds and timing in order to perform the parallel parking maneuver. | ||
| + | |} | ||
| + | |||
| + | ==Assembling the final part== | ||
| + | |||
| + | For the final part, we reverse a little bit to center our parking position, then stop the motors and finally play the Buzzer for 1 second to indicate we are done parking. | ||
| + | |||
| + | {| | ||
| + | |||
| + | |style="vertical-align:top;"| | ||
| + | {| class="wikitable" | ||
| + | |+Flowchart | ||
| + | |- | ||
| + | |style="padding:50px;"| | ||
| + | [[File:IBB_Example4_Flowchart_Part3.png]] | ||
| + | |} | ||
| + | |||
| + | |style="vertical-align:top;"| | ||
| + | {| class="wikitable" | ||
| + | |+Blocks Assembly | ||
| + | |- | ||
| + | |style="padding:50px;"| | ||
| + | [[File:IBB_Example4_Code_Part3.png]] | ||
| + | |} | ||
| + | |||
| + | |} | ||
| + | =Completed Code= | ||
| + | [[File:IBB_Example4_Code_Complete.png]]<br><br> | ||
| + | Download the map ('''[[File:IBB_Example4_Map.pdf]]''') and print it out. Upload the program in [[Itty_Bitty_Buggy:_Online_vs_Offline_Mode_(mDesigner)#Switching_to_Offline_Mode|'''offline mode''']] and test it out! | ||
| + | =Videos= | ||
| + | [[File:IBB_Example4_Vid1.mp4|720px]] | ||
Latest revision as of 19:53, 13 November 2018
Contents
Introduction
Itty Bitty Buggy is great at tracing lines and even avoiding lines, but what about parking? In particular, parallel parking... this example will program Itty Bitty Buggy to parallel park!
Overview
In real life, parallel parking takes a practice to perform. This involves judging the distance of the parked cars & how to maneuver the car into position to get into the parking spot. More can be read about parallel parking here: https://en.wikipedia.org/wiki/Parallel_parking
Since, Itty Bitty Buggy does not actually have eyes in order to judge the distance of the park cars. We will just simulate the behavior.
There is a limited amount sensors on Itty Bitty Buggy, we will need to make the best use of these sensors. We have two Color Detectors on Itty Bitty Buggy on the left side "A" and the right side "B".
We will use the Color Detectors to determine when to activate the parallel parking sequence, then again when we have successfully parallel parked to stop the parallel parking sequence.
We arbitrary picked "red" to start the parallel parking sequence and "green" to stop the parallel parking sequence.
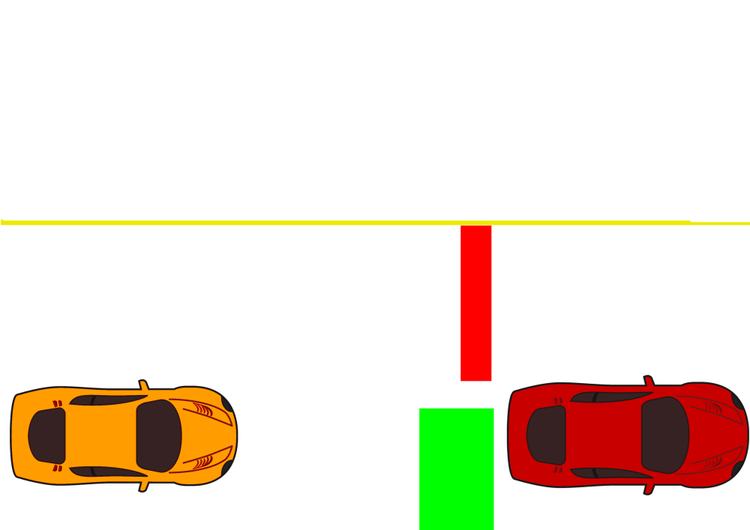
A sample generated map is as follows:
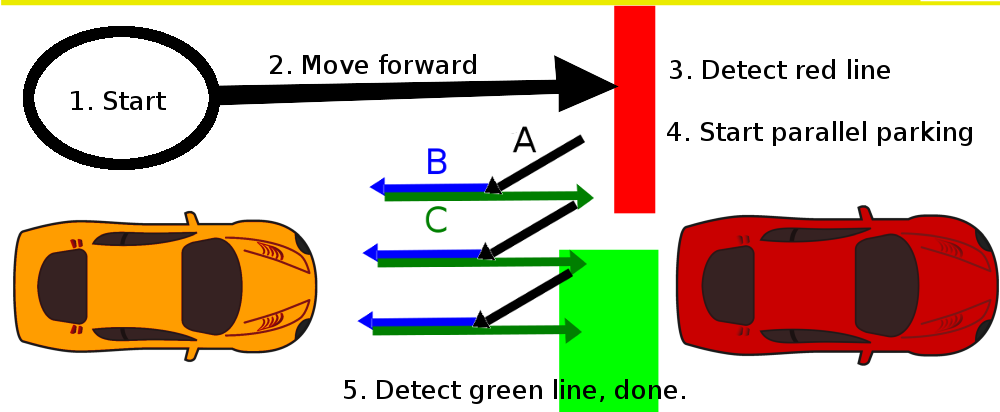
Behavior
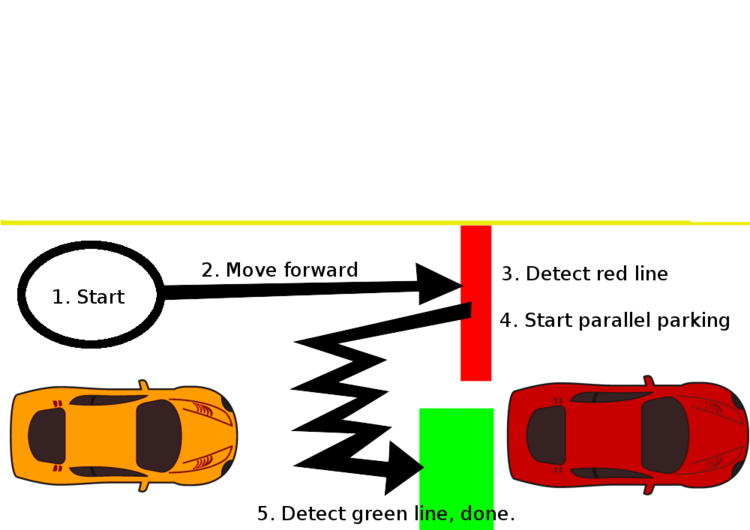
For this example, we want the following sequence of events to occur:
- Starting position of Itty Bitty Buggy.
- Itty Bitty Buggy moves forward.
- Itty Bitty Buggy detects a red line on both Color Detectors "A" and "B".
- Start the parallel parking. This is a constant loop of motor speeds which results in Itty Bitty Buggy slowly inching into the parking position.
- Itty Bitty Buggy detects a green line on both Color Detectors "A" and "B". Buggy is now in the parking stop. Stop the parallel parking.
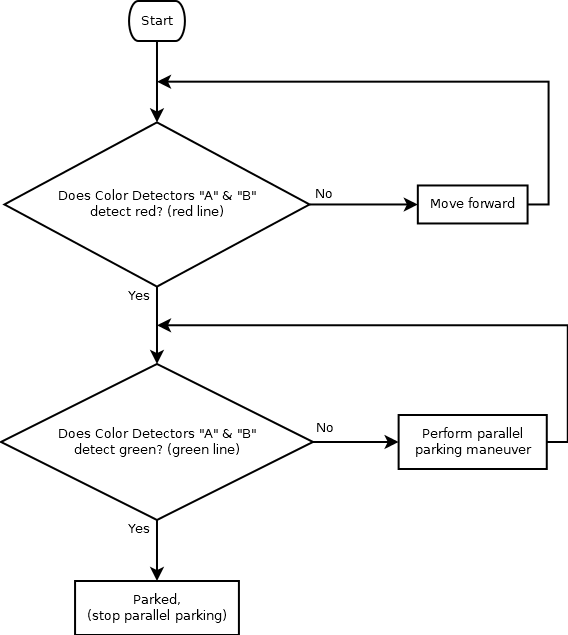
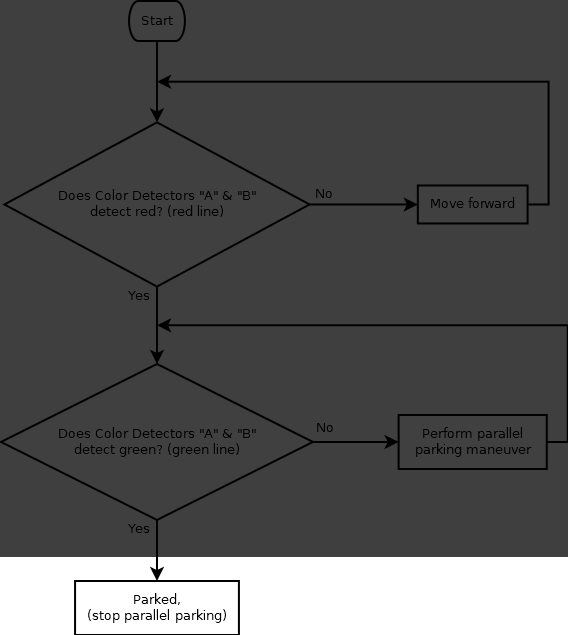
We can create a flowchart of the logic for this example
Assembling the Code
It is good practice to first create a flowchart of the logic of the program then translate it to code.
Creating a flowchart prior will allow you to work out the logic and behavior before coding.
How can we translate our flowchart into code?
The Repeat Until block
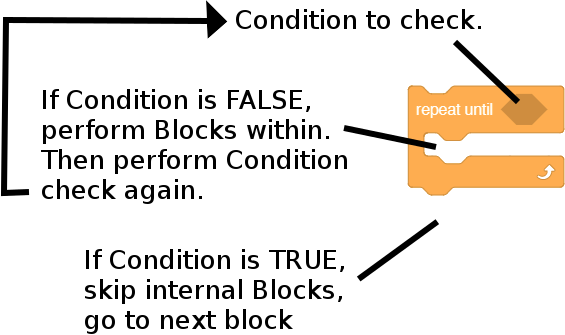
First we need to learn about an important block for this project. It is the Repeat Until block.
A simple explanation of how this block works is as follows:
|
|
An example of using this block.
|
|
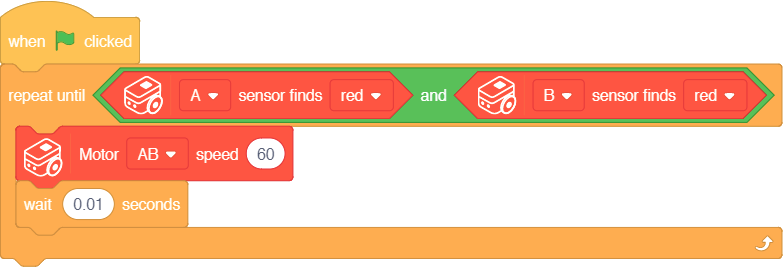
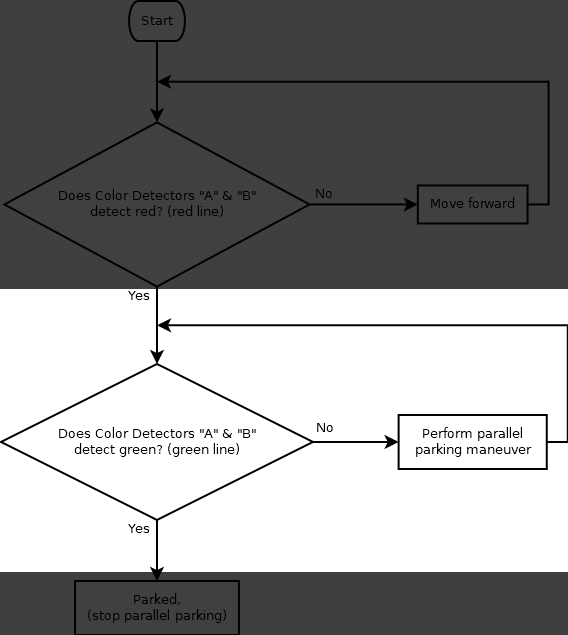
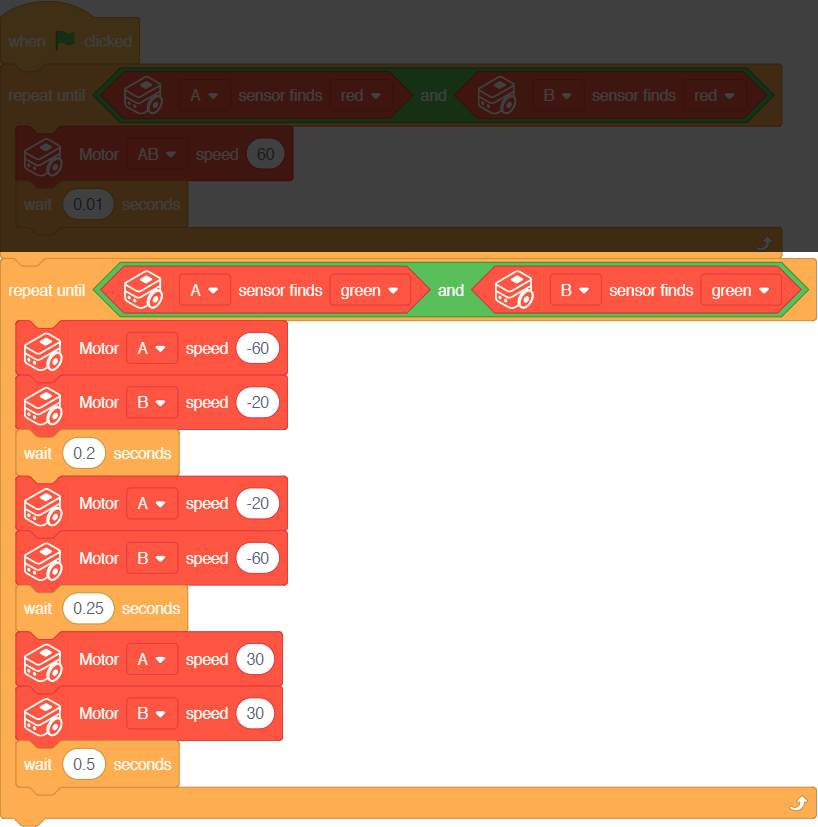
Assembling the first part
With this knowledge, we can now assemble the first part.
|
|
|
Assembling the second part
|
|
|
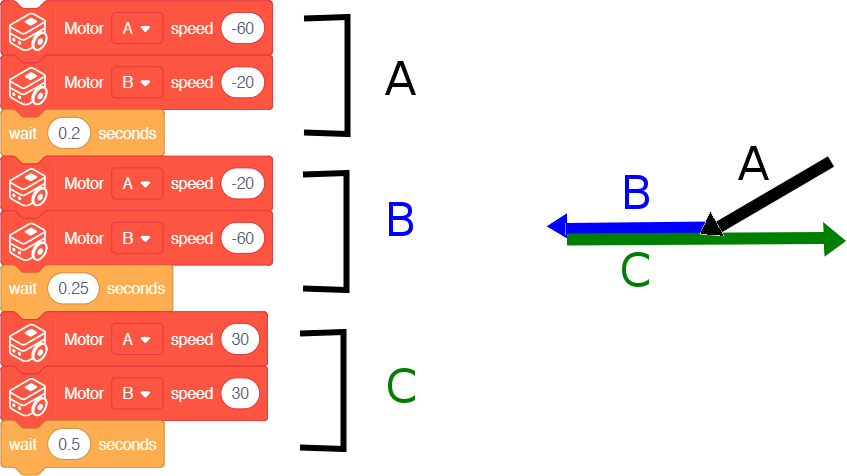
The parallel parking maneuver
The parallel parking maneuver is a very precise set of motor speeds and timing which slowly inches Itty Bitty Buggy into the parking spot.
| Note: Since each Itty Bitty Buggy is not an exact one-to-one clone, each Buggy may move slightly differently.
Therefore, it may be necessary to modify the blocks with different motor speeds and timing in order to perform the parallel parking maneuver. |
Assembling the final part
For the final part, we reverse a little bit to center our parking position, then stop the motors and finally play the Buzzer for 1 second to indicate we are done parking.
|
|
|
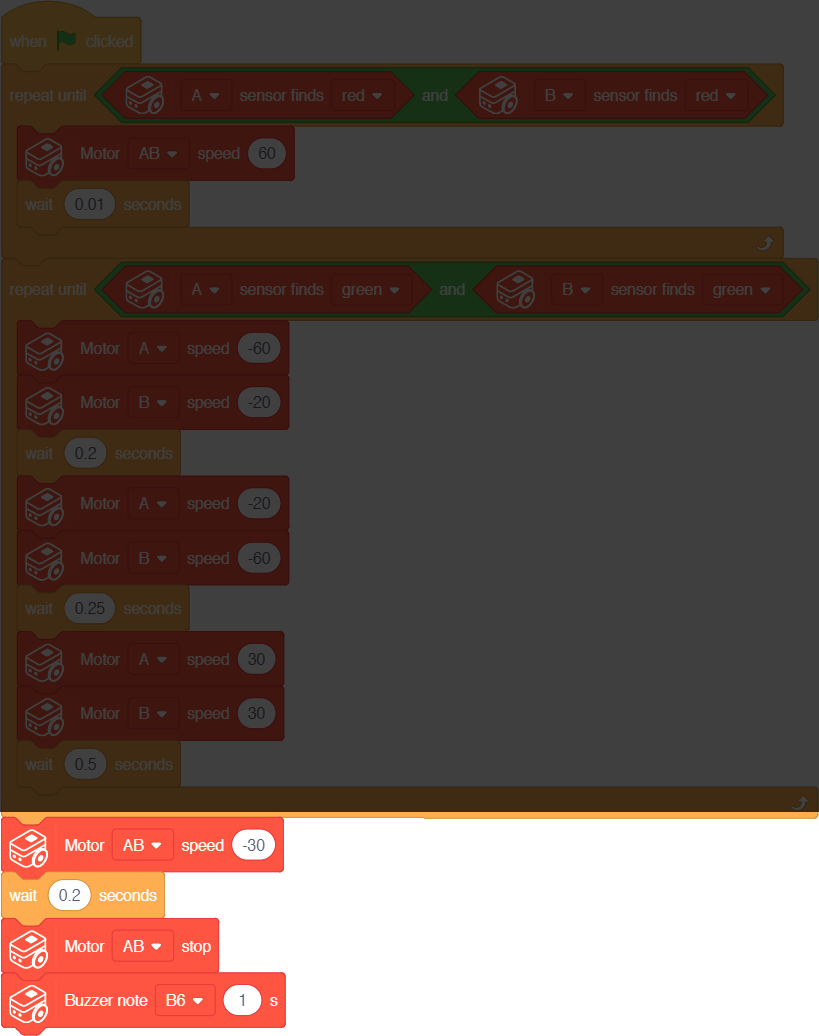
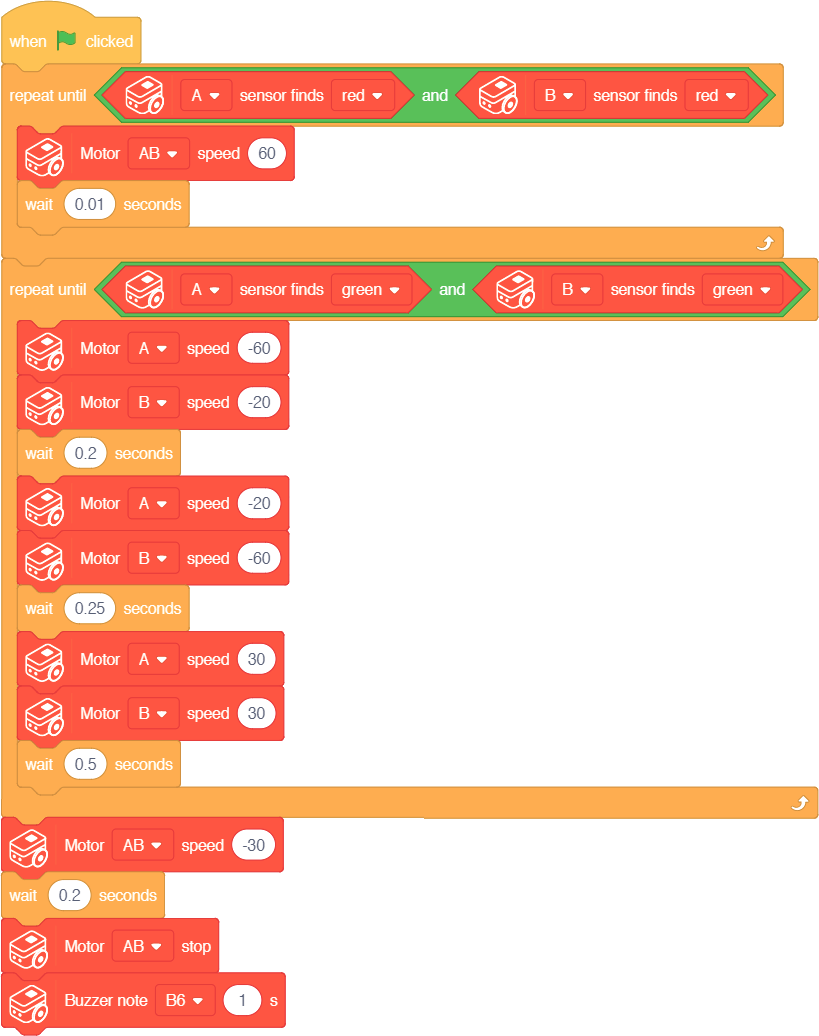
Completed Code

Download the map (File:IBB Example4 Map.pdf) and print it out. Upload the program in offline mode and test it out!
Videos