|
|
| Line 2: |
Line 2: |
| | |- | | |- |
| | | | | | |
| − | ==Overview== | + | ==Outline== |
| − | *Project: Open Source WIFI Weather Station System | + | *Project: Open Source WIFI Weather Station System.(ESP8266 connected to Blynk) |
| − | *Objective: To get the temperature, humidity, illumination and even PM2.5 data around you. | + | *Objective: To get temperature, humidity, light intensity and even PM2.5 data around you. |
| − | *Difficulty: Middle | + | *Difficulty: Medium |
| − | *Time-consuming: 5-hour | + | *Time-consuming: 2-Hour |
| − | *Maker: | + | *Maker: Ray |
| − | *Introduction :
| + | |
| − | This device can acquire real-time temperature, humidity, illumination and even PM2.5 data around you, and display them on the screen. You can also connect it to the internet if needed. With a phone or a laptop, you can check the data anytime and anywhere, which can be easily achieved by Microduino.
| + | Instroduction: |
| | + | *It can get temperature, humidity, light intensity and even PM2.5 data around you, and display those data on the screen. |
| | + | *Upload the data to Blynk. |
| | + | *You get weather information via your phone or send information to the weather station with your phone. |
| | + | *The system is completely achieved by Microduino. |
| | + | |
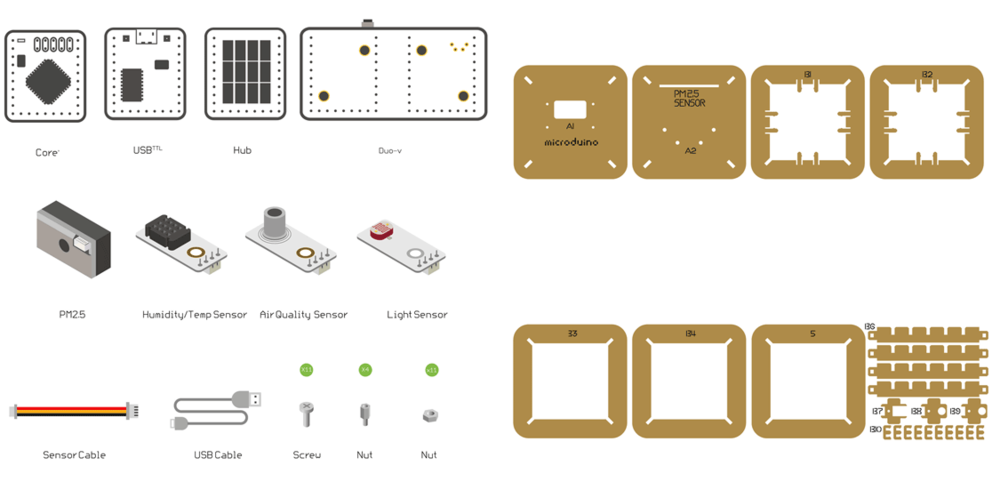
| | ==Bill of Material== | | ==Bill of Material== |
| − | *Microduino Equipment
| + | ===Microduino Equipment=== |
| | {|class="wikitable" | | {|class="wikitable" |
| | |- | | |- |
| | |Module||Number||Function | | |Module||Number||Function |
| | |- | | |- |
| − | |[[Microduino-Core+]]||1||Core board | + | |[[Microduino-Core+]]||1||Core board |
| | |- | | |- |
| − | |[[Microduino-USBTTL]] ||1||Download program | + | |[[Microduino-USBTTL]] ||1||Program download |
| | + | |- |
| | + | |[[Microduino-WIFI(ESP)]] ||1||Internet connection |
| | + | |- |
| | + | |[[Microduino-Sensorhub]] ||1||Sensor pin board |
| | + | |- |
| | + | |[[Microduino-Duo-h]] ||1||Extension board |
| | + | |- |
| | + | |[[Microduino-OLED]] ||1||Display |
| | + | |} |
| | + | |
| | + | {|class="wikitable" |
| | |- | | |- |
| − | |[[Microduino-WiFi]] ||1||Connect the internet | + | |Sensor||Number||Function |
| | |- | | |- |
| | |[[Microduino-Temp&Hum]] ||1||Digital temperature and humidity sensor | | |[[Microduino-Temp&Hum]] ||1||Digital temperature and humidity sensor |
| | |- | | |- |
| − | |[[Microduino-Air Quality]] ||1||Air quality sensor | + | |[[Microduino-Air Quality]] ||1||Air quality detector |
| | |- | | |- |
| − | |[[Microduino-Light]] ||1||Light-sensitive sensor | + | |[[Microduino-Light]] ||1||Light-sensitive sensor |
| | |- | | |- |
| − | |[[Microduino-OLED]] ||1||For display | + | |[[GP2Y1010AU0F]] ||1||PM2.5 sensor |
| | |} | | |} |
| − | *Other Equipment
| + | |
| | + | ===Other Equipment=== |
| | {|class="wikitable" | | {|class="wikitable" |
| | |- | | |- |
| − | | Module||Number||Function | + | |Equipment||Number||Function |
| | |- | | |- |
| − | |Micro-USB cable||1||Program download and power supply | + | |Micro-USB cable||1||For program download and power supply |
| | |- | | |- |
| − | |[[Microduino-USBTTL]] ||1||Program download module | + | |GP2Y1010AU0F ||1||PM2.5 sensor |
| | |- | | |- |
| − | |GP2Y1010AU0F ||1||PM2.5 sensor | + | |Screw ||7||Fixate modules |
| | |- | | |- |
| − | |Screw ||7||For fixating modules
| + | |Screwdriver ||1||Fixate screws |
| − | |-
| |
| − | |Screwdriver ||1||For fixating screws | |
| | |- | | |- |
| | |Shell ||1|| | | |Shell ||1|| |
| | |} | | |} |
| − | [[File:气象站物料.jpg||1000px|center]] | + | [[File:weatherStationMatiralAll.png||1000px|center]] |
| | | | |
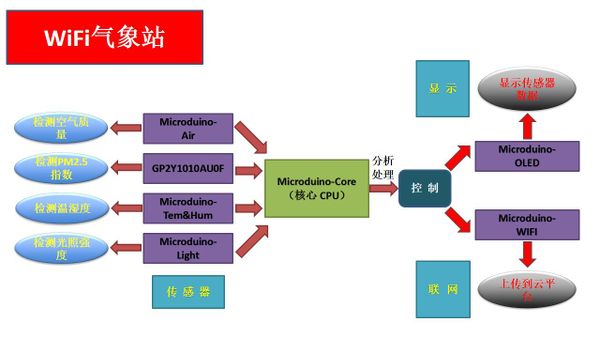
| − | ==Principle of Experiment== | + | ==Principle of the Experiment== |
| − | On the special plate of the Weather Station is installed with sensors with multi-parameters, including the digital temperature and humidity sensor (Microduino-Tem&Hum), the light sensor (Microduino-Light), the air quality sensor of Microduino-Air and the PM2.5 sensor (gp2y1010au0f). Each sensor is connected with Microduino-Sensorhub, whose data can be analyzed and processed by the Microduino core module, and then displayed on the OLED. At the same time, you can connect the Microduino-Wifi and Microduino-Core together to the internet, communicating with mCotton (IOT platform) and giving feedback to users via text and graph info. You can check this data anytime and anywhere with your phones or laptops.
| + | This Weather Station can detect data including: |
| − | [[File:Wifistationtheory11.jpg||600px|center]]
| + | *Temperature and humidity via [[Microduino-Temp&Hum]] |
| | + | *Light intensity via [[Microduino-Light]] |
| | + | *Air quality via [[Microduino-Air Quality]] |
| | + | *PM2.5 via GP2Y1010AU0F |
| | | | |
| − | This system is composed of sensors, coordinator, network adapter, OLED display, mCotton, integrated with sensor technology, network communication technology, OLED display technology and IOT technology. Sensors mainly complete the data collection of the temperature, humidity, light intensity, air quality, then the coordinator can process and analyze the collected data. Meatime, you can connect it to the internet and communicate with mCotton through the network adapter, and check these data on the mCotton.
| |
| | | | |
| − | [[File:Wifistationtheory22.jpg||600px|center]] | + | *Adopt [[Microduino-Core+]] to analyze and process sensor data. |
| | + | *Display on [[Microduino-OLED]] |
| | + | *Connect the Weather Station with Blynk via [[Microduino-WIFI(ESP)]] |
| | + | *Each sensor connects with [[Microduino-Sensorhub]] |
| | + | [[File:Wifistationtheory.jpg||600px|center]] |
| | | | |
| − | *Structure of the Management Platform
| + | ==Get and Configure Blynk== |
| − | The platform can be divided into two parts: Microduino core control, responsible for sensors' data collection and connecting to the internet; mCotton IOT platform, responsible for displaying data to users in the way of curves so that you can check and share your surrounding weather, as follows:
| + | Next, we'll learn how Microduino interacts with Blynk through the configuration process of the Weather Station. |
| − | *Main sensors
| |
| | | | |
| − | [[File:Wifistationtheory33.jpg||600px|center]] | + | ===Get Blynk Phone Client=== |
| | + | *Please refer to [[https://www.microduino.cn/wiki/index.php/Microduino-Blynk_Getting_start/zh#.E5.88.9B.E5.BB.BA.E9.A1.B9.E7.9B.AE Get and Configure Blynk]] |
| | | | |
| − | The picture below display the procedure of the system. Data Collection System: Mainly responsible for collecting ambient temperature, humidity, light intensity data and etc. The data collected from the sensors will be uploaded to the Microduino core.
| + | ===Add Configuration Items === |
| − | Wireless Transmission System: The system sends the collected data to the server through wireless network, adopting Wifi data transmission.
| + | *You can scan the two-dimension code below to get Weather Station APP. |
| − | Data Processing System: This system is responsible for storage, upload and visual display so that users can check weather on their PC or phone client.
| + | [[File:BlynkWeatherStationLink.png||300px|center]] |
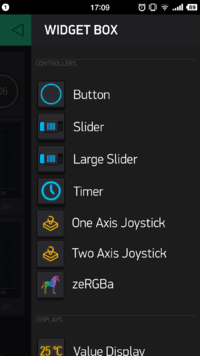
| | + | *Also, you can make your own one. |
| | + | *In this case, you can click the panel and call out '''WIDGET BOX''', on which you can see many choices. |
| | + | [[File:BlynkSetting3.png||200px|center]] |
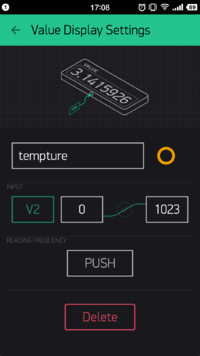
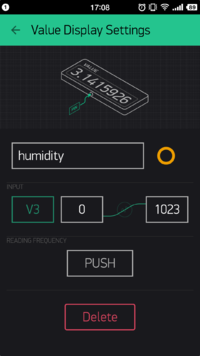
| | + | *Add '''Value Display''' item and name "temperature" to display '''Temperature value''' acquired. |
| | + | *Select V2 on '''INPUT'''; Choose PUSH on '''READING FREQUENCY''', which indicates the temperature is sent from the Weather Station and the frequency is controlled by Microduino Client. |
| | + | [[File:BlynkSetting4.png||200px|center]] |
| | + | The corresponding code at the Microduino Client is: |
| | + | <source lang="cpp"> |
| | + | void senTempHumi() { |
| | + | am2321.read(); |
| | + | float sensor_tem = am2321.temperature / 10.0; |
| | + | float sensor_hum = am2321.humidity / 10.0; |
| | + | Blynk.virtualWrite(V2, sensor_tem); |
| | + | Blynk.virtualWrite(V3, sensor_hum); |
| | | | |
| − | [[File:Wifistationtheory44.jpg||600px|center]]
| + | oled(sensor_tem, sensor_hum, sensor_light, sensorPM25, Sensor_etoh); |
| − | | + | } |
| − | ==Document==
| + | </source> |
| − | Weather Station Code:【'''[[media:Weather v2.rar|Weather Station Code]]'''】
| + | *The setting of the humidity is similar with that of temperature; Set '''INPUT''' as V3 and send it through a timer function " senTempHumi()". |
| − | | + | [[File:BlynkSetting5.png||200px|center]] |
| − | Local Weather Station Code:【'''[[Media:Weather v2 new.rar|Local Weather Station Code]]'''】
| + | The frequency of the timer can be achieved by codes below: |
| − | | + | <source lang="cpp"> |
| − | Weather Station Code Github:[https://github.com/Microduino/CC3000WeatherStation Weather_Station]
| + | void senTempHumi() { |
| − | | + | SimpleTimer temHumtimer; |
| − | ==Debugging ==
| + | temHumtimer.setInterval(2000L, senTempHumi); |
| − | *Build the server.
| + | } |
| − | Weather Station needs to be connected into the internet, so a server for storage and display is indispensible. First of all, we need to build a network server.
| + | </source> |
| − | *About mCotton
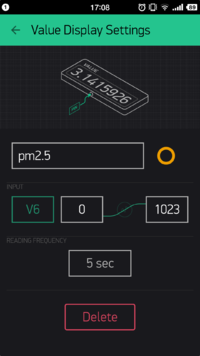
| + | *Set PM2.5's '''INPUT''' as V6, '''READING FREQUENCY''' as 5s, which represents frequency of the acquired PM2.5 data. |
| − | Currently positioned to do an open universal networking platform, mCotton mainly providse sensor data access, storage and display services. It can offer a networking project platform for all of the open source software and hardware enthusiasts and manufacturing enterprises, enabling them to deliver IOT electronic products without the need to care about the server implementation details and operation.
| + | [[File:BlynkSetting6.png||200px|center]] |
| − | We only need to register an account in mCotton, it will provide you with a unique KEY API,which is used to recognize identity in the server.
| + | The corresponding code at the Microduino Client is: |
| − | MCotton as an open public Internet access platform, it aims to serve all the enthusiasts and developers, so that the sensor data access, storage and display become easy and simple.
| |
| − | Here we introduce how to use the mCotton platform to complete your easy access.
| |
| − | *Register
| |
| − | Open the main page of mCotton: somvpn.cn:3000, click " Sign in/Join ", you'll see a pop-up showing login/register, then click "Create account" and enter the user register page.
| |
| − | | |
| − | [[File:mcottonsign11.jpg||600px|center]] | |
| − | | |
| − | On the user register page, you can fill in the relevant information and complete.
| |
| − | | |
| − | [[File:mcottonsign2.jpg||600px|center]]
| |
| − | *Add Devices
| |
| − | Click "Projects" after login and enter the engineering page.
| |
| − | | |
| − | [[File:mcottonsign33.jpg||600px|center]]
| |
| − | | |
| − | Find "Weather Station" in the engineering page, click " Assemble to My Devices " and you can add your devices.
| |
| − | | |
| − | [[File:mcottonsign43.jpg||600px|center]]
| |
| − | | |
| − | Enter the name your device in "Name" and click "Submit" to publish.
| |
| − | | |
| − | [[File:mcottonsign55.jpg||600px|center]]
| |
| − | *Get APIKEY
| |
| − | After the publish, you can see your device on " My Garage " page.
| |
| − | [[File:mcottonsign6.jpg||600px|center]]
| |
| − | Find your Weather Station device and remember its unique ID.
| |
| − | [[File:mcottonsign77.jpg||600px|center]]
| |
| − | *Program Download
| |
| − | Stack Microduino-Core+ and Microduino-USBTTL without fixed order, and connect them to the PC via USB cable.
| |
| − | [[File:download1.jpg||400px|center]]
| |
| − | Make sure you built Microduino IDE, otherwise, please refer to: 1-Arduino IDE installation instructions.
| |
| − | [[File:Gettingstarted.jpg||400px|center]]
| |
| − | Open Arduino IDE programming software, click【File】->【Open】
| |
| − | [[File:Dl1.jpg||600px|center]]
| |
| − | Scan the project program address, click " weatherCC3000.ino " and open it.
| |
| − | [[File:WiFiStationopen.jpg||600px|center]]
| |
| − | [[File:WiFiStationopen2.jpg||600px|center]]
| |
| − | Corresponding parameters needed to be configured in the "def.h" file:
| |
| − | #define WLAN_SSID “Wifi name you are going to connect.”
| |
| − | #define WLAN_PASS “Wifi password”
| |
| − | #define WEBSITE “Server address”
| |
| − | #define WEBSITEPORT “Server port”
| |
| − | #define APP_KIT_ID “ID number acquired from Step3步.”
| |
| − | [[File:WiFiStationopen3.jpg||600px|center]]
| |
| − | Click "Tool, select Microduino-Core+ as the board card, and the processor " Atmega644pa@16M,5V ", then burn the program.
| |
| − | [[File:WiFiStationopen4.jpg||600px|center]]
| |
| − | | |
| − | ==Install the Weather Station==
| |
| − | *'''Step1''':Fixate the OLED screen and A1 with screws.
| |
| − | [[File:Waetherstep1.jpg||600px|center]]
| |
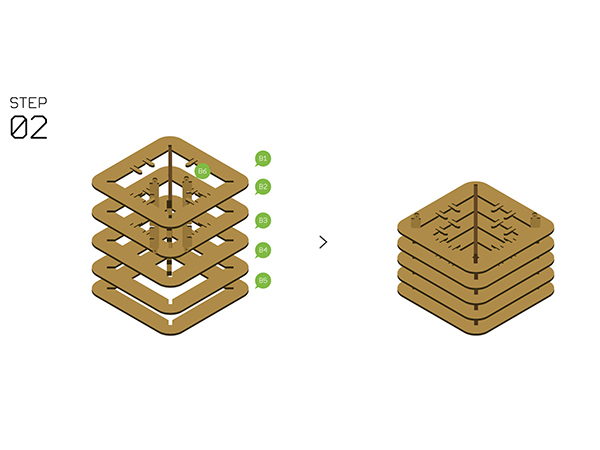
| − | *'''Step2''':Assemble B1-B5 with B6. | |
| − | [[File:Waetherstep2.jpg||600px|center]]
| |
| − | *'''Step3''':Assemble Core+, USBTTL, and the Hub together, use screws to fixate them on A2, then connect them on the PM 2.5 sensor with the cable.
| |
| − | Stick the PM2.5 sensor to the base board.
| |
| − | [[File:Waetherstep3.jpg||600px|center]]
| |
| − | *'''Step4''':Assemble B7, B8 and B9 to the Temp&Hum sensor, Air senosr, Light sensor respectively as the picture shows.
| |
| − | [[File:Waetherstep4.jpg||600px|center]]
| |
| − | *'''Step5''':Connect the the Temp&Hum sensor, Air senosr, Light sensor on the Hub as the picture shows.
| |
| − | Fixate the sensors on the slot where B1 and B2 combines as it mentioned in Step2, and after that, then connect A1 and A2 on the top and bottom of the system.
| |
| − | [[File:Waetherstep5.jpg||600px|center]]
| |
| − | *'''Step6''':Fixate the system with B0 after finishing the steps above, insert the USB cable and complete the weather station installation.
| |
| − | | |
| − | At this time, you can see data of all sensors on the OLED screen.
| |
| − | And the same time, you can also see the uploaded weather data on the pre-set mCotton device.
| |
| − | [[File:WiFiStation10.jpg||600px|center]] | |
| − | | |
| − | ==Program Description==
| |
| − | Available in China:
| |
| − | *About Main Program
| |
| | <source lang="cpp"> | | <source lang="cpp"> |
| − | //1.About Screen Display =============================
| + | BLYNK_READ(V6) { |
| − | #include"Arduino.h"
| + | Blynk.virtualWrite(V6, sensorPM25); |
| − | #include "U8glib.h"
| + | } |
| − | //2.About Sensor ================================
| |
| − | #include <Wire.h>
| |
| − | #include "I2Cdev.h"
| |
| − | #include <AM2321.h>
| |
| − | #include <SoftwareSerial.h>
| |
| − | //3.About WIFI ================================
| |
| − | #include <Adafruit_CC3000.h>
| |
| − | #include <ccspi.h>
| |
| − | #include <SPI.h>
| |
| − | #include <string.h>
| |
| − | #include "utility/debug.h"
| |
| − | //4.About Sefl-define =============================
| |
| − | #include "def.h"
| |
| − | #include "oled.h"
| |
| − | #include "wifi.h"
| |
| − | #include "sensor.h"
| |
| − |
| |
| − | #define INTERVAL_LCD 200 //Refresh interval for OLED and sensors
| |
| − | #define INTERVAL_NET 30000 //Sensor data upload interval
| |
| − |
| |
| − | unsigned long lcd_time = millis(); //OLED and sensor update timer
| |
| − | unsigned long net_time = millis(); //Sensor data upload update timer
| |
| − |
| |
| − | void setup(void)
| |
| − | { | |
| − | Serial.begin(115200); //Initializing baud rate
| |
| − | setup_wifi(); //Initializing Wifi
| |
| − | }
| |
| − |
| |
| − | void loop(void)
| |
| − | {
| |
| − |
| |
| − | if (lcd_time > millis()) lcd_time = millis();
| |
| − | if (millis() - lcd_time > INTERVAL_LCD)
| |
| − | {
| |
| − | SensorUpdate(); //Sensor update
| |
| − | volcd(sensorTemp, sensorHumi, sensorLight, sensorPM25, sensorEtoh); //OLED display update
| |
| − | lcd_time = millis(); //Timer update
| |
| − | }
| |
| − |
| |
| − | if (net_time > millis()) net_time = millis();
| |
| − | if (millis() - net_time > INTERVAL_NET)
| |
| − | {
| |
| − | updateWeatherData(sensorTemp, sensorHumi, sensorLight, sensorPM25, sensorEtoh); //Upload sensor data
| |
| − | net_time = millis(); //Timer update
| |
| − | }
| |
| − | } | |
| | </source> | | </source> |
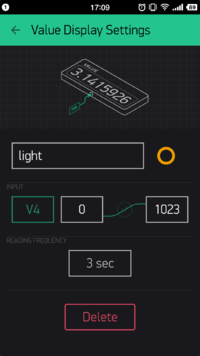
| − | *Configured by Users | + | *Similarly, set the '''INPUT''' of the Light Sensor as V4 and the frequency is to get value every 3s. |
| − | def.h
| + | [[File:BlynkSetting7.png||200px|center]] |
| | + | The corresponding code at the Microduino Client is: |
| | <source lang="cpp"> | | <source lang="cpp"> |
| − | #define WLAN_SSID "AZURE" //WIFI network name
| + | BLYNK_READ(V4) { |
| − | #define WLAN_PASS "azure001" //WIFI password
| + | sensor_light = map(analogRead(A0), 0, 1023, 0, 255); |
| − | | + | Blynk.virtualWrite(V4, sensor_light); |
| − | #define WEBSITE "mcotton.microduino.cn" //Server address
| + | } |
| − | #define WEBSITEPORT 8080 //Server port number
| |
| − | #define APP_KIT "TLcrn6vaAahjnvKR2" //Device ID #define APP_KIT "YourDeviceID" //Device ID
| |
| − | | |
| − | #define WEBPAGE "/api/v1.0/d"
| |
| − | #define WEBUTTONPAGE "/api/v1.0/ce"
| |
| | </source> | | </source> |
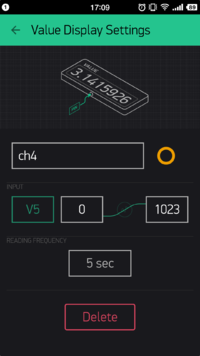
| − | *OLED display | + | *The '''INPUT''' of the methane gas is V5 and the frequency is to get value every 5s. |
| | + | [[File:BlynkSetting8.png||200px|center]] |
| | + | The corresponding code at the Microduino Client is: |
| | <source lang="cpp"> | | <source lang="cpp"> |
| − | U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NONE); //Set OLED type
| + | BLYNK_READ(V5) { |
| − | //-------Font setting: large, medium, small.
| + | Sensor_etoh= map(analogRead(A2), 0, 1023, 0, 30); |
| − | #define setFont_L u8g.setFont(u8g_font_7x13)
| + | Blynk.virtualWrite(V5, Sensor_etoh); |
| − | #define setFont_M u8g.setFont(u8g_font_fixed_v0r)
| |
| − | #define setFont_S u8g.setFont(u8g_font_chikitar)
| |
| − | | |
| − | // Thermometer pattern
| |
| − | const unsigned char bmp_tem[] U8G_PROGMEM =
| |
| − | { | |
| − | 0xE0,0x81,0x30,0x83,0x10,0x82,0x10,0x82,0x10,0xFA,0x10,0x82, | |
| − | 0x10,0x82,0x10,0xFA,0x10,0x82,0xD0,0x82,0xD0,0xFA,0xD0,0x82,
| |
| − | 0xD0,0x82,0xD0,0xFA,0xD0,0x82,0xD0,0x82,0xD0,0xFA,0xD0,0x82,
| |
| − | 0xD0,0x82,0xD8,0x86,0xC4,0x88,0xF2,0x93,0xFB,0xB7,0xF9,0xA7,
| |
| − | 0xFD,0xAF,0xFD,0xAF,0xF9,0xA7,0xFA,0x97,0xF2,0x93,0xC4,0x88,
| |
| − | 0x18,0x86,0xF0,0x83
| |
| − | };
| |
| − | | |
| − | //Water drop pattern
| |
| − | const unsigned char bmp_hum[] U8G_PROGMEM =
| |
| − | {
| |
| − | 0x00,0x00,0x01,0x00,0x00,0x01,0x00,0x80,0x03,0x08,0x80,0x03,0x18,0x80,0x07,0x1C,
| |
| − | 0xC0,0x07,0x3C,0xC0,0x07,0x3E,0xE0,0x0F,0x3E,0xE0,0x0F,0x7A,0xF0,0x1F,0x7B,0xF8,
| |
| − | 0x1F,0x72,0xF8,0x1F,0x3E,0xF8,0x3F,0x1C,0xFC,0x3F,0x00,0xFC,0x7F,0x00,0xFE,0x7F,
| |
| − | 0x00,0xFE,0x7F,0x00,0xFE,0x7F,0x00,0xFF,0xFF,0x00,0xFF,0xFF,0x00,0xFF,0xFF,0x00,
| |
| − | 0xF3,0xFF,0x00,0xF2,0x7F,0x00,0xE6,0x7F,0x00,0xC6,0x7F,0x00,0x0E,0x3F,0x00,0x3C,
| |
| − | 0x1E,0x00,0xF8,0x1F,0x00,0xE0,0x07,0x00,0x80,0x01
| |
| − | };
| |
| − | | |
| − | //Display function
| |
| − | void osd_setup(int _osd_setup,char* _osd_text) {
| |
| − | u8g.firstPage();
| |
| − | do {
| |
| − | setFont_L;
| |
| − | u8g.setPrintPos(4, 30);
| |
| − | u8g.print(_osd_text);
| |
| − | u8g.drawFrame(0,48,128,14);
| |
| − | if(_osd_setup)
| |
| − | u8g.drawBox(0+2,48+2,map(_osd_setup,0,5,0,128-4),14-4);
| |
| − | } | |
| − | while( u8g.nextPage() );
| |
| | } | | } |
| | + | </source> |
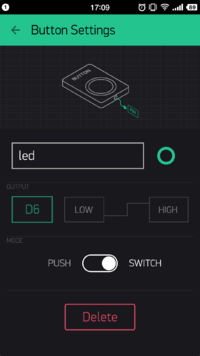
| | + | *See "Button Setting" next. |
| | + | *Set '''OUTPUT''' as V6 and '''MODE''' as SWITCH, meaning each time you press the button, you can switch electric level of the D6 pin at the Microduino Client. |
| | + | [[File:BlynkSetting9.png||200px|center]] |
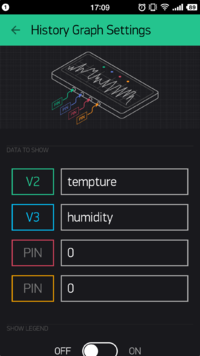
| | + | *For more intuitive data display, you can add one or more '''History Graph'''. |
| | + | *Can be set as data graph displaying V2 and V3. (can achieve four data display at most.) |
| | + | [[File:BlynkSetting10.png||200px|center]] |
| | + | *The second '''History Graph''' can be used for displaying V6, PM2.5. |
| | + | [[File:BlynkSetting11.png||200px|center]] |
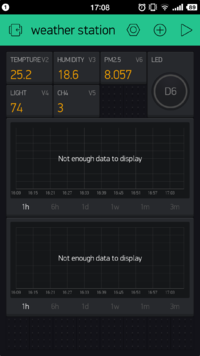
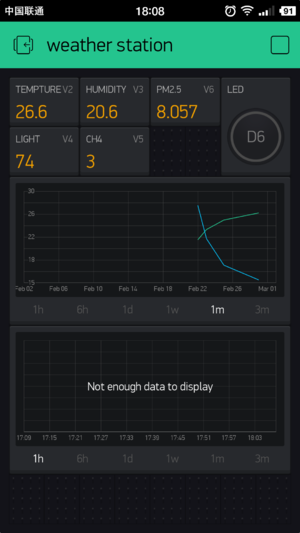
| | + | *Finally, your phone panel turns into this: |
| | + | [[File:BlynkSetting12.png||200px|center]] |
| | | | |
| | + | ==Program Download== |
| | | | |
| − | //Display function | + | Weather Station Code: [https://github.com/Microduino/ESP8266BlynkWeatherStation ESP8266BlynkWeatherStation] |
| − | void volcd(float temp, float humi, float light, float pm25, float etoh) {
| |
| − | u8g.firstPage();
| |
| − | do {
| |
| − | u8g.setDefaultForegroundColor();
| |
| | | | |
| − | u8g.drawXBMP( 4, 1, 15, 32, bmp_tem);
| + | ==Programming== |
| − | u8g.drawXBMP( 70, 2, 24, 30, bmp_hum);
| + | *Stack '''[[Microduino-Core+]]''' and '''[[Microduino-USBTTL]]''' together. |
| | + | **Connect '''[[Microduino-USBTTL]]''' for program uploading with a USB cable. |
| | + | **Attention: Please upload programs before stacking all modules together. |
| | + | *Open Arduino IDE for Microduino development environment. (Please refer to: '''[[AVR Core:Getting started]]''') |
| | + | *Click '''【Tool】''', make sure the right ''' board card(Microduino-Core+) and processor(Atmega644pa@16M,5V)''', select the corresponding '''port (COMX) '''. |
| | + | *Click'''【File】'''->'''【Open】''', scan to the program address, click '''“ESP8266BlynkWeatherStation.ino”''' and open it. |
| | + | *After that, please click the button '''"→"''' to upload programs to the development board. |
| | | | |
| − | setFont_M; //Set the font to be large
| + | ==Hardware Buildup== |
| − | u8g.setPrintPos(20, 16); //Set start coordinate of the text
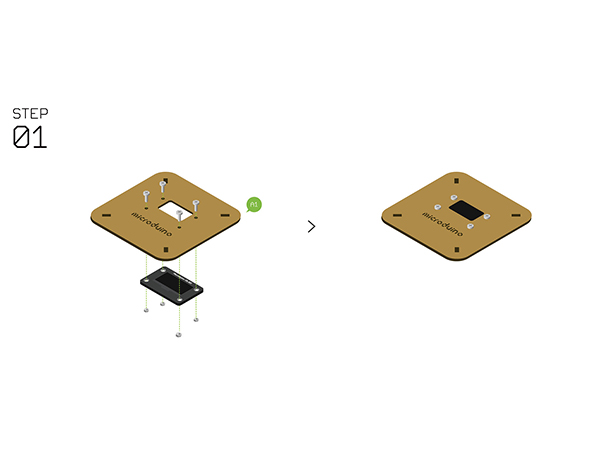
| + | *Step1 |
| − | u8g.print("`C ");
| + | **Fixate [[Microduino-OLED]] and '''Structure-A1''' with screws. |
| − | setFont_L; //Set the font to be large
| + | [[File:Waetherstep1.jpg||600px|center]] |
| − | u8g.setPrintPos(20, 32); // Set start coordinate of the text
| + | *Step2 |
| − | u8g.print(temp , 1); //Temperature
| + | **Assemble '''Structure-B1~B5''' with '''Structure-B6'''. |
| | + | [[File:Waetherstep2.jpg||600px|center]] |
| | | | |
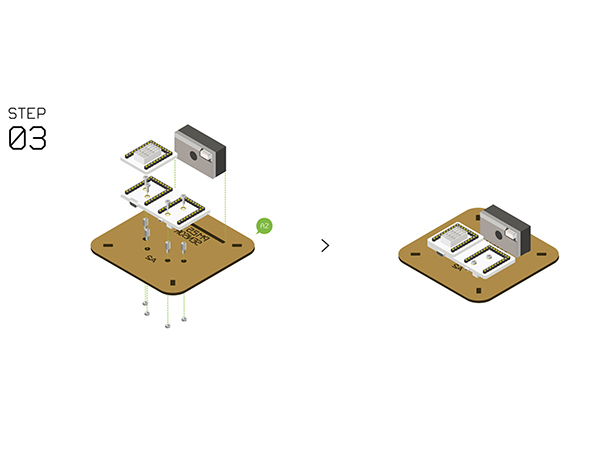
| − | setFont_M; // Set the font to be large
| + | *Step3 |
| − | u8g.setPrintPos(100, 16); //Set start coordinate of the text
| + | **Fixate [[Microduino-Duo-h]] on '''Structure-A2''' with screws and nuts. |
| − | u8g.print("%");
| + | **Stack the following modules on [[Microduino-Duo-h]]. |
| − | setFont_L; //Set the font to be large
| + | ***[[Microduino-Core+]] |
| − | u8g.setPrintPos(100, 32); //Set start coordinate of the text
| + | ***[[Microduino-USBTTL]] |
| − | u8g.print(humi , 0); // Temperature
| + | ***[[Microduino-Sensorhub]] |
| − | | + | **Stick the well prepared'''PM2.5 Sensor'''[[GP2Y1010AU0F]] to the base board. |
| − | setFont_L; // Set the font
| + | [[File:Waetherstep3.jpg||600px|center]] |
| − | u8g.setPrintPos(4, 49); //Set start coordinate of the text
| |
| − | u8g.print(light , 0); //Light intensity
| |
| − | setFont_M; // Set the font
| |
| − | u8g.print(" Lux");
| |
| − | | |
| − | setFont_L; // Set the font
| |
| − | u8g.setPrintPos(4, 63); // Set start coordinate of the text
| |
| − | u8g.print(pm25 , 1); // Light intensity
| |
| − | setFont_M; // Set the font
| |
| − | u8g.print(" ug/m3");
| |
| | | | |
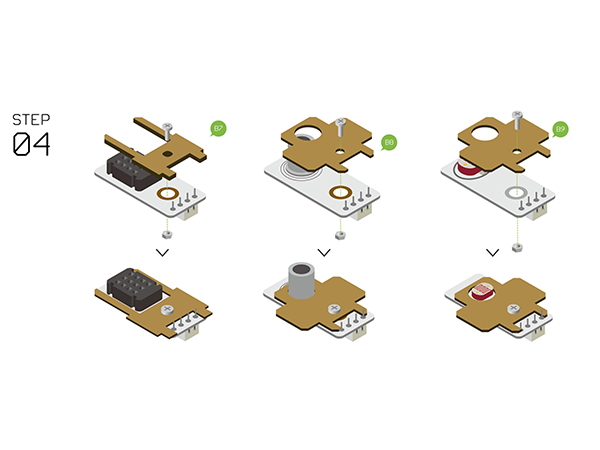
| | + | *Step4 |
| | + | **Assemble the following sensors with '''Structure-B7, B8, B9'''. |
| | + | ***Temperature and humidity sensor[[Microduino-Temp&Hum]] |
| | + | ***Air quality detector[[Microduino-Air Quality]] |
| | + | ***Light sensor[[Microduino-Light]] |
| | + | [[File:Waetherstep4.jpg||600px|center]] |
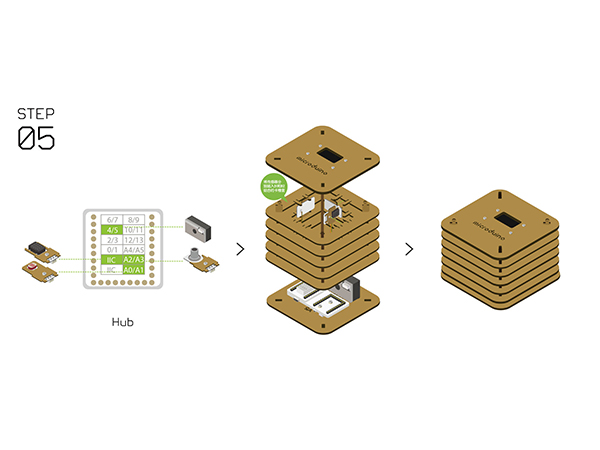
| | + | *Step5 |
| | + | **Connect the sensors below to [[Microduino-Sensorhub]]. |
| | + | ***Temperature and humidity sensor[[Microduino-Temp&Hum]] |
| | + | ***Air quality detector[[Microduino-Air Quality]] |
| | + | ***Light sensor[[Microduino-Light]] |
| | + | **Refer to the picture below, stack all sensors on the slot of '''Structure-B1''' and '''Structure-B2'''. |
| | + | **After that, connect '''Structure-A1''' and '''Structure-A2''' at the top and bottom of the system respectively. |
| | + | [[File:Waetherstep5.jpg||600px|center]] |
| | | | |
| − | setFont_L; // Set the font
| + | *Step6 |
| − | u8g.setPrintPos(80, 49); // Set start coordinate of the text
| + | **Complete the steps above, then fixate with '''Structure-B0''' and plug in a USB cable. Congratulations! You just finished the buildup of the Weather Station. |
| − | u8g.print(etoh , 0); //Light intensity
| |
| − | setFont_M; // Set the font
| |
| − | u8g.print(" ppm");
| |
| | | | |
| | + | *Step7 |
| | + | **You can see sensor data on [[Microduino-OLED]] after setting. |
| | + | **At the same time, you can also see uploaded data of the Weather Station on your phone Blynk. |
| | + | [[File:BlynkSetting13.png||300px|center]] |
| | | | |
| − | setFont_M; //Set the font to be large
| + | ==Notes== |
| − | u8g.setPrintPos(80, 63); // Set start coordinate of the text
| + | *Please make sure the verification code is configured right. |
| − | u8g.print(" LED:");
| + | *Make sure your router runs normally, the SSID and password are correct. |
| − | | |
| − | }
| |
| − | while( u8g.nextPage() );
| |
| − | }
| |
| − | | |
| − | | |
| − | void volcdsetup(char* zi,unsigned int x,unsigned int y) {
| |
| − | //#ifdef OLED
| |
| − | u8g.firstPage();
| |
| − | do {
| |
| − | setFont_L;
| |
| − | u8g.setPrintPos(x, y);
| |
| − | u8g.print(zi);
| |
| − | }
| |
| − | while( u8g.nextPage() );
| |
| − | //#endif
| |
| − | }
| |
| − | </source>
| |
| − | *Sensor data collection
| |
| − | <source lang="cpp">
| |
| − | #include <SoftwareSerial.h>
| |
| − | #include <AM2321.h>
| |
| − | | |
| − | AM2321 am2321;
| |
| − | SoftwareSerial pmSerial(4,5); // Communication soft serial port of the PM2.5 sensor
| |
| − | | |
| − | float sensorTemp; //Temperature value
| |
| − | float sensorHumi; //Humidity vale
| |
| − | float sensorPM25; //PM2.5 density
| |
| − | float sensorLight; //Light intensity
| |
| − | float sensorEtoh; //Air quality
| |
| − | | |
| − | //Read PM 2.5 sensor
| |
| − | float PM25(){
| |
| − | int data_s = 0; //Receive data from the serial port
| |
| − | int num = -1; //Receive data counting from the serial port
| |
| − | int sum = 0; //Check sum
| |
| − | int cal[5]; //Receive data cache
| |
| − | float dustDensity = 0; //PM2.5 density
| |
| − |
| |
| − | pmSerial.begin(2400); //Start the soft serial port at the beginning
| |
| − | pmSerial.flush(); //Clear the serial cache
| |
| − |
| |
| − | while(1)
| |
| − | {
| |
| − | if(pmSerial.available() > 0) //Serial cache data
| |
| − | {
| |
| − | data_s = pmSerial.read(); //Read the serial cache data
| |
| − | if(data_s == 0xAA) //Get the start bit of the data frame
| |
| − | {
| |
| − | num = 0; //Start counting
| |
| − | }
| |
| − | else if(num >= 0)
| |
| − | {
| |
| − | num++; //Read data. Number+1
| |
| − | cal[num-1] = data_s; //Data saved in the cache
| |
| − | if(num == 6) //Read the last bit of the data frame
| |
| − | {
| |
| − | sum = cal[0] + cal[1] + cal[2] + cal[3]; //Calculate check sum
| |
| − | if(sum == cal[4] && cal[5] == 0xFF) //Match the check sum and the last bit of the data frame is oxFF, meaning the received data frame is normal.
| |
| − | {
| |
| − | dustDensity = (cal[0]*256 + cal[1])*(5.0/1024)*550; //Calculate PM2.5 density and the unit is ug/m3.
| |
| − | }
| |
| − | else //The received data is not normal.
| |
| − | {
| |
| − | dustDensity = 0; //Density clear
| |
| − | }
| |
| − | break;
| |
| − | }
| |
| − | }
| |
| − | }
| |
| − | }
| |
| − | pmSerial.end(); //Close the soft serial port
| |
| − | return dustDensity; //The returned value
| |
| − | }
| |
| − | | |
| − | //Sensor data update
| |
| − | void SensorUpdate() {
| |
| − | | |
| − | //Get the density of the PM 2.5
| |
| − | sensorPM25 = PM25();
| |
| − | //Get temperature and humidity
| |
| − | am2321.read();
| |
| − | sensorTemp = am2321.temperature / 10.0;
| |
| − | sensorHumi = am2321.humidity / 10.0;
| |
| − | //Get light intensity
| |
| − | sensorLight = map(analogRead(A0), 0, 1023, 0, 255);
| |
| − | //Get air quality
| |
| − | sensorEtoh= map(analogRead(A2), 0, 1023, 0, 30);
| |
| − | | |
| − | }
| |
| − | </source>
| |
| | | | |
| − | ==Video==
| |
| | |} | | |} |