Difference between revisions of "Full-color LED"
From Microduino Wiki
(Created page with "{| style="width: 800px;" |- | =Function of the Module= *'''Please refer to: Colored LED''' =Example 1: Lighten the Colored LED = ==Overview== To light a Colored LED graphi...") |
|||
| (2 intermediate revisions by one other user not shown) | |||
| Line 25: | Line 25: | ||
==Hardware Buildup== | ==Hardware Buildup== | ||
| − | *Setup | + | *Setup 1: Connect the '''IN''' port with D6 of the Hub, which is the LED control pin. Users can change that on your own. |
[[file:mCookie-strandtext-sensor.JPG|600px|center]] | [[file:mCookie-strandtext-sensor.JPG|600px|center]] | ||
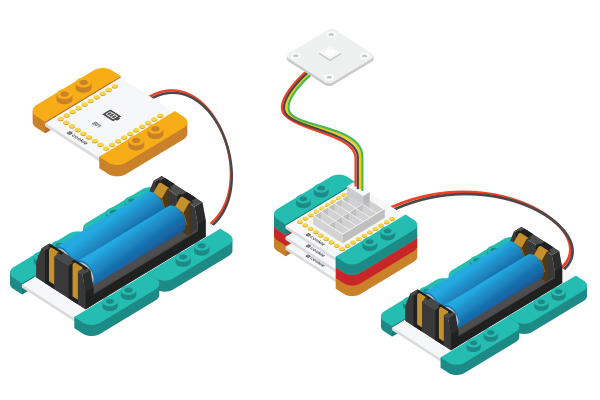
| − | *Setup | + | *Setup 2: Connect the CoreUSB, Hub and Color LED together to the computer through a USB cable. |
[[file:mCookie-strandtext-pc.JPG|600px|center]] | [[file:mCookie-strandtext-pc.JPG|600px|center]] | ||
==Mixly Programming== | ==Mixly Programming== | ||
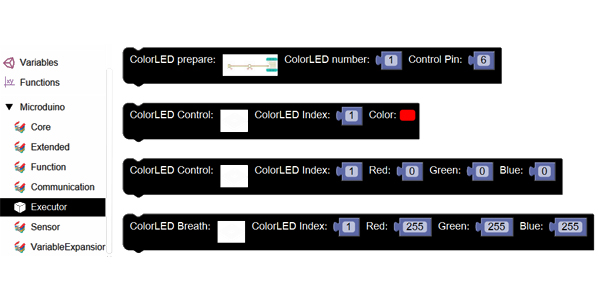
| − | * | + | *Step1: Open Mixly software and you'll find "Light Control" in "Executer" under the item of "Microduino". |
[[file:mixly-colorled.JPG|600px|center]] | [[file:mixly-colorled.JPG|600px|center]] | ||
| − | * | + | *Step2: Drag out "Light Preparation". |
[[file:mixly-colorled-ready.JPG|600px|center]] | [[file:mixly-colorled-ready.JPG|600px|center]] | ||
| − | * | + | *Step3: Drag out "Light Control". |
[[file:mixly-colorled-ctrl.JPG|600px|center]] | [[file:mixly-colorled-ctrl.JPG|600px|center]] | ||
| − | + | Step4: See the syntax description after buildup. | |
[[file:mixly-colorled-ok.JPG|600px|center]] | [[file:mixly-colorled-ok.JPG|600px|center]] | ||
==Debugging== | ==Debugging== | ||
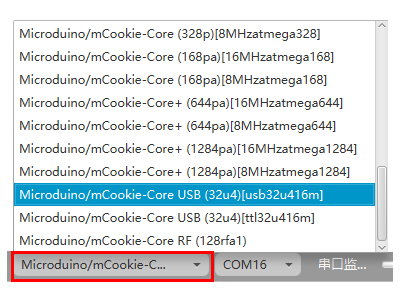
| − | * | + | *Step1: Select the right board card(Core USB 32U4) and COM port(Recognized automatically by default). |
[[File:mixly_board_COM.jpg|400px|center]] | [[File:mixly_board_COM.jpg|400px|center]] | ||
| − | * | + | *Step2: After uploading, you can see the light turns red. The color of the light can be changed, but it needs re-upload after changing. |
*The steps above are based on debugging on the computer. The code is inside the core module after uploading, which can also be powered by battery box. | *The steps above are based on debugging on the computer. The code is inside the core module after uploading, which can also be powered by battery box. | ||
| Line 58: | Line 58: | ||
*See syntax description after buildup. | *See syntax description after buildup. | ||
[[file:mixly-colorledblink-ok.JPG|600px|center]] | [[file:mixly-colorledblink-ok.JPG|600px|center]] | ||
| − | *Make sure the right board and COM port and then upload. The light can blink every 1s by here. Users can change the color or the time to see what happens by doing that. | + | *Make sure the right board and COM port and then upload. The light can blink every 1s by here. Users can change the color or the time to see what happens by doing that. |
=Experiment 3: "Breathing Light" = | =Experiment 3: "Breathing Light" = | ||
| Line 64: | Line 64: | ||
To let the colored LED light "breath"--to grow bright and then slowly go out, achieving the effect of "breathing". | To let the colored LED light "breath"--to grow bright and then slowly go out, achieving the effect of "breathing". | ||
==Mixly Programming== | ==Mixly Programming== | ||
| − | * Use RGB to represent color. ( | + | * Use RGB to represent color. (R:255, G: 0, B: 0). Thus, we need to gradually change the RGB values to get gradient color change of the light, achieving the effect of "breathing light". |
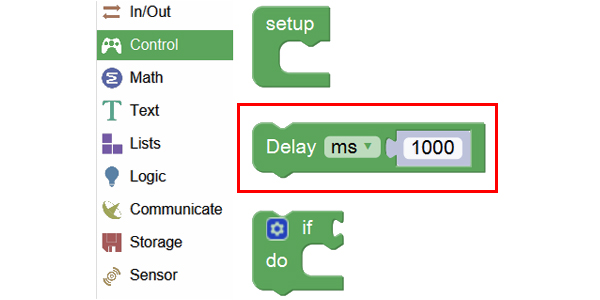
*We also need "Loop", which can be found in "Control" item. | *We also need "Loop", which can be found in "Control" item. | ||
[[File:mixly_for.jpg|600px|center]] | [[File:mixly_for.jpg|600px|center]] | ||
| Line 71: | Line 71: | ||
*See syntax description after buildup. | *See syntax description after buildup. | ||
[[file:mixly-colorledhuxi-ok.JPG|600px|center]] | [[file:mixly-colorledhuxi-ok.JPG|600px|center]] | ||
| − | *Make sure the right board card and COM port, and then upload. You can make the light go on and out every 15ms and within the 15ms, the change is gradually from bright to dark or from dark to bright, which is repeated and therefore, achieve "breathing" effect. | + | *Make sure the right board card and COM port, and then upload. You can make the light go on and out every 15ms and within the 15ms, the change is gradually from bright to dark or from dark to bright, which is repeated and therefore, achieve "breathing" effect. |
=Example 4: How to Control Multiple Lights= | =Example 4: How to Control Multiple Lights= | ||
Latest revision as of 09:41, 13 September 2016
Contents[hide]Function of the Module
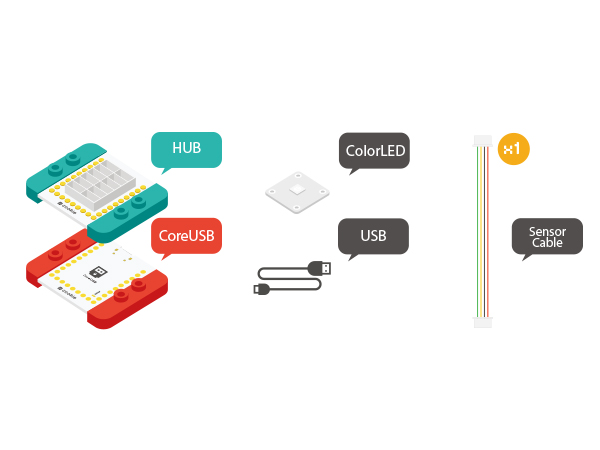
Example 1: Lighten the Colored LEDOverviewTo light a Colored LED graphically. Bill of Material
Hardware Buildup
Mixly Programming
Step4: See the syntax description after buildup. Debugging
Example 2: Colored LED BlinksOverviewTo make the light blink graphically. Mixly Programming
Experiment 3: "Breathing Light"OverviewTo let the colored LED light "breath"--to grow bright and then slowly go out, achieving the effect of "breathing". Mixly Programming
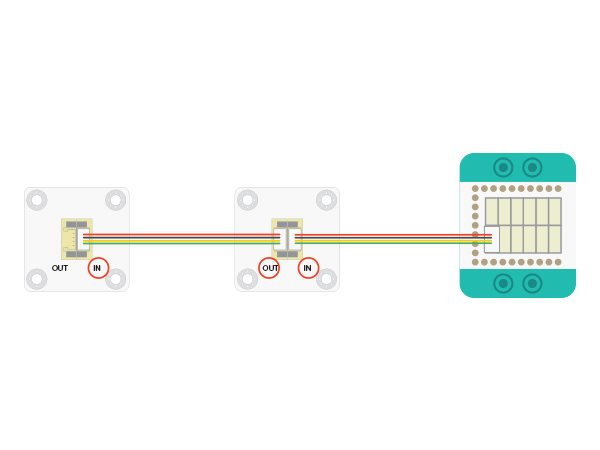
Example 4: How to Control Multiple LightsOverviewLighten two lights at the same time and switch to another color every 1s. Hardware Connection
Mixly Programming
|