Difference between revisions of "Lesson 3--Microduino "Button Controlled LED""
From Microduino Wiki
(→Experimental Schematic) |
|||
| (One intermediate revision by one other user not shown) | |||
| Line 6: | Line 6: | ||
The first two lessons showed you how to use software to control the LED directly. If we add a button | The first two lessons showed you how to use software to control the LED directly. If we add a button | ||
to control the LED light, then we can combine the use of both hardware and software. | to control the LED light, then we can combine the use of both hardware and software. | ||
| − | Previously, we used Microduino I/O port as the output to control the LED. So if want to use a button, | + | Previously, we used Microduino I/O port as the output to control the LED. So if we want to use a button, |
| − | how would we monitor | + | how would we monitor when it is pressed? |
| − | In this lesson, we will use a button as an example to show how to use Microduino as | + | In this lesson, we will use a button as an example to show how to use Microduino as an input. |
| − | |||
==Equipment== | ==Equipment== | ||
| Line 31: | Line 30: | ||
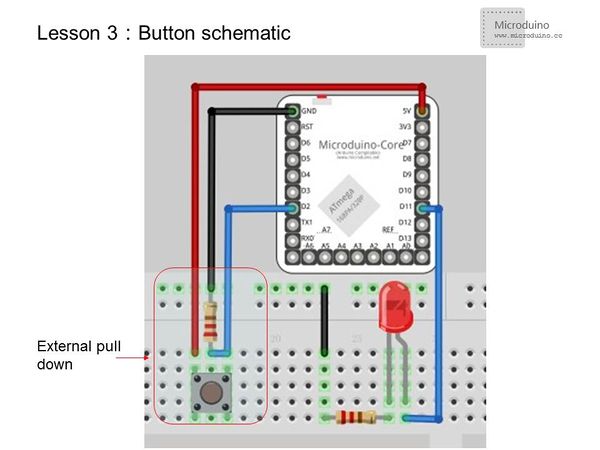
==Experiment Schematic== | ==Experiment Schematic== | ||
[[File:button schematic.jpg|600px|center|thumb]] | [[File:button schematic.jpg|600px|center|thumb]] | ||
| − | Using external pulldown method, when unpressed, | + | Using the external pulldown method, when the button is unpressed, the input to D2 is "LOW". When pressed, it is "HIGH". |
==Program== | ==Program== | ||
| − | *LED | + | *LED is on while button is pressed down |
<source lang="cpp"> | <source lang="cpp"> | ||
| Line 65: | Line 64: | ||
pinMode(ledPin, OUTPUT); | pinMode(ledPin, OUTPUT); | ||
// pinMode(buttonPin, INPUT); //Set the button pin as input | // pinMode(buttonPin, INPUT); //Set the button pin as input | ||
| − | pinMode(buttonPin, | + | pinMode(buttonPin, INPUT);//Set button pin as input |
} | } | ||
void loop(){ | void loop(){ | ||
| Line 80: | Line 79: | ||
</source> | </source> | ||
| − | ===digitalRead( | + | ===digitalRead() usage=== |
Read a pin's value and return HIGH or LOW. | Read a pin's value and return HIGH or LOW. | ||
==Result== | ==Result== | ||
| − | *Program | + | *Program 1: LED is on while button is pressed down. |
| − | *Program | + | *Program 2: Each time you press the button, the LED will turn on/off. |
==Video== | ==Video== | ||
|} | |} | ||
Latest revision as of 07:18, 12 September 2016
| Language: | English • 中文 |
|---|
ContentsObjectiveThe first two lessons showed you how to use software to control the LED directly. If we add a button to control the LED light, then we can combine the use of both hardware and software. Previously, we used Microduino I/O port as the output to control the LED. So if we want to use a button, how would we monitor when it is pressed? In this lesson, we will use a button as an example to show how to use Microduino as an input. Equipment
Button
Experiment SchematicUsing the external pulldown method, when the button is unpressed, the input to D2 is "LOW". When pressed, it is "HIGH". Program
const int buttonPin = 2; // Define button input pin
const int ledPin = 11; //Define LED pin
int buttonState = 0; //Initialize the button value
void setup() {
pinMode(ledPin, OUTPUT); //Set the LED pin as output
pinMode(buttonPin, INPUT); //Set button pin as input
}
void loop(){
buttonState = digitalRead(buttonPin);//Read the value from the buttonPin
if (buttonState == HIGH) {
digitalWrite(ledPin, HIGH); //If the button input signal is high, the LED will light up
}
else {
digitalWrite(ledPin, LOW); //LED goes out
}
}
const int buttonPin = 2; // Define button input pin
const int ledPin = 11;
int buttonState = 0;
boolean led; //Define LED as boolean(true or false)
void setup() {
pinMode(ledPin, OUTPUT);
// pinMode(buttonPin, INPUT); //Set the button pin as input
pinMode(buttonPin, INPUT);//Set button pin as input
}
void loop(){
buttonState = digitalRead(buttonPin);
if (buttonState ==HIGH)
{
delay(200); //Short time delay for stabilization
// delay(1000); //Long time press
// if (buttonState == LOW) //Check still is low
led=!led; //LED state flip
}
digitalWrite(ledPin, led);
}digitalRead() usageRead a pin's value and return HIGH or LOW. Result
Video |