Difference between revisions of "Rotating Billboard"
(Created page with "{| style="width: 1000px;" |- | ==Overview== 600px|center Make a rotating billboard, which can display the letters (of some English wo...") |
|||
| Line 46: | Line 46: | ||
==Programming== | ==Programming== | ||
===Required Program Blocks=== | ===Required Program Blocks=== | ||
| − | *[[ | + | *[["Servo" program block]] |
| − | *[[ | + | *[["Function" program block]] |
===Programming Thought=== | ===Programming Thought=== | ||
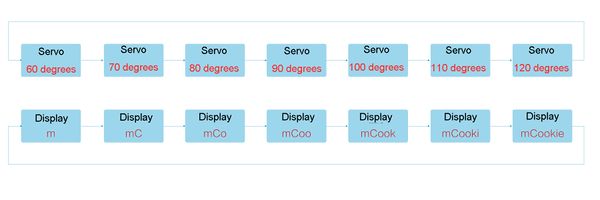
Execute the display program and servo rotating program once for each step. You students look for what principles it has. In this way, they should be execute repeatedly many times, how to simplify the program? | Execute the display program and servo rotating program once for each step. You students look for what principles it has. In this way, they should be execute repeatedly many times, how to simplify the program? | ||
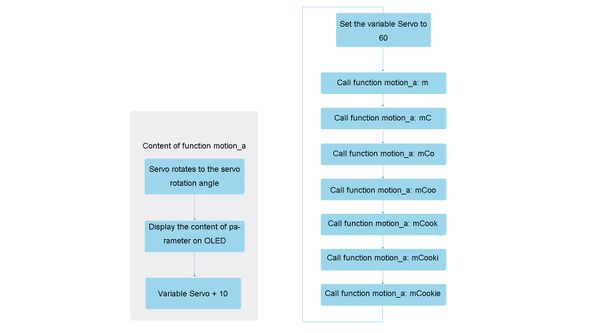
[[File:mixly-ctrl-Servo-advertising.jpg|600px|center]] | [[File:mixly-ctrl-Servo-advertising.jpg|600px|center]] | ||
| − | Learn the new program blocks: [[ | + | Learn the new program blocks: [["Function" program block]] |
<br> | <br> | ||
Design the function, input the content to display, and the function will control the OLED to display it, and control the servo to rotate a certain angle. Implement the display through continuously calling the function and inputting different parameters. | Design the function, input the content to display, and the function will control the OLED to display it, and control the servo to rotate a certain angle. Implement the display through continuously calling the function and inputting different parameters. | ||
| Line 61: | Line 61: | ||
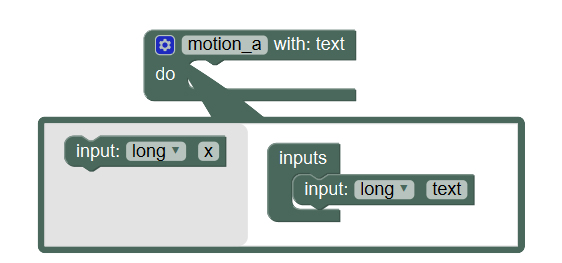
Define a function named motion_a, with the parameter text. Set the parameter to char string. | Define a function named motion_a, with the parameter text. Set the parameter to char string. | ||
[[File:mixly-ctrl-Servo-advertising-code.jpg|600px|center]] | [[File:mixly-ctrl-Servo-advertising-code.jpg|600px|center]] | ||
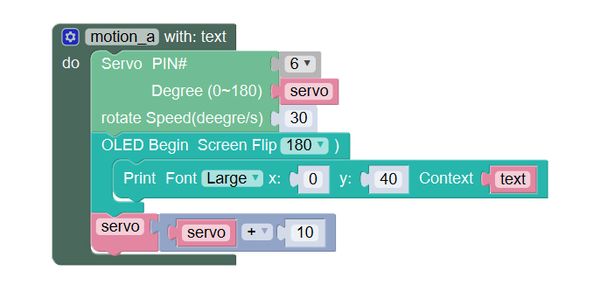
| − | '''2.Design the internal program of the function''' | + | '''2. Design the internal program of the function''' |
<br> | <br> | ||
The servo of pin 6 rotates to angle servo, with the rotation speed of 30°per second. Variable servo adds 10 ( so that the next time to execute the function, the servo angle will be 10°larger than this time). '''Pay attention to that the function preparation can’t be connected with other program blocks.''' | The servo of pin 6 rotates to angle servo, with the rotation speed of 30°per second. Variable servo adds 10 ( so that the next time to execute the function, the servo angle will be 10°larger than this time). '''Pay attention to that the function preparation can’t be connected with other program blocks.''' | ||
| Line 67: | Line 67: | ||
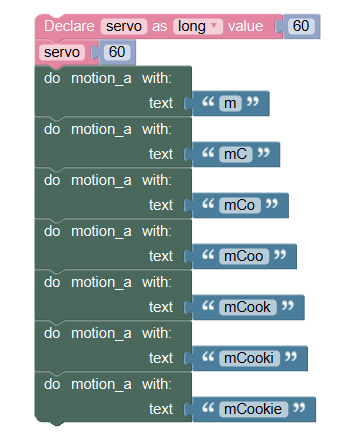
'''3. Execute the function''' | '''3. Execute the function''' | ||
<br> | <br> | ||
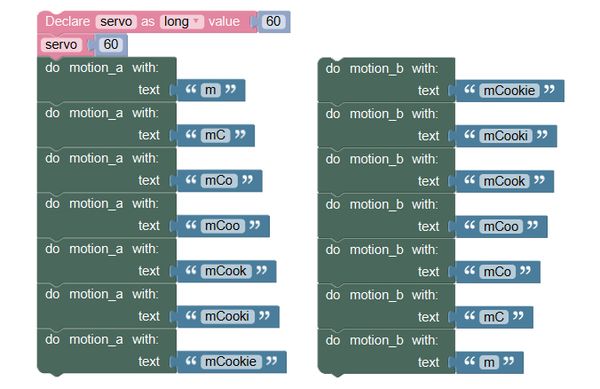
| − | Declare a variable servo for storing the servo angle. Set servo to 60. Execute function motion_a to display | + | Declare a variable servo for storing the servo angle. Set servo to 60. Execute function motion_a to display "mCookie" out slowly. |
[[File:mixly-ctrl-Servo-advertising-code2.jpg|600px|center]] | [[File:mixly-ctrl-Servo-advertising-code2.jpg|600px|center]] | ||
*Test the result | *Test the result | ||
| − | **After uploading the program, along with the beginning of servo rotation, | + | **After uploading the program, along with the beginning of servo rotation, "mCookie" will be displayed gradually on OLED. |
[[File:anywhere_Servo_advertising.jpg|600px|center]] | [[File:anywhere_Servo_advertising.jpg|600px|center]] | ||
<br> | <br> | ||
| Line 83: | Line 83: | ||
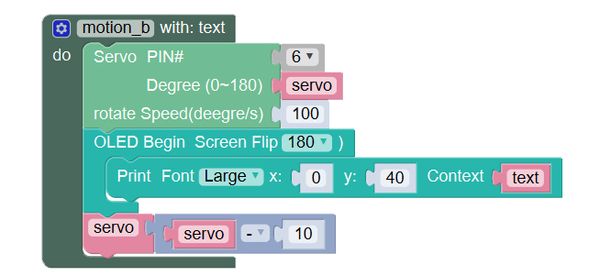
Variable servo reduces 10 ( so that the next time when the function is to be executed, the servo angle is 10° less than this one). | Variable servo reduces 10 ( so that the next time when the function is to be executed, the servo angle is 10° less than this one). | ||
[[File:mixly-ctrl-Servo-advertising-code3.jpg|600px|center]] | [[File:mixly-ctrl-Servo-advertising-code3.jpg|600px|center]] | ||
| − | Execute function motion_b, to remove the letters | + | Execute function motion_b, to remove the letters "mCookie" one by one. . |
[[File:mixly-ctrl-Servo-advertising-code4.jpg|600px|center]] | [[File:mixly-ctrl-Servo-advertising-code4.jpg|600px|center]] | ||
Latest revision as of 03:08, 16 January 2017
ContentsOverviewMake a rotating billboard, which can display the letters (of some English word) one by one, such as mCookie, on the screen will m>mC>mCo>mCoo>mCook>mCooki>mCookie be displayed successively.
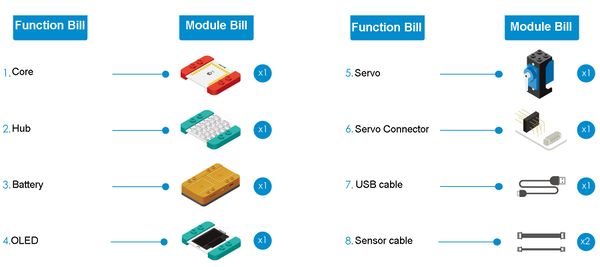
Module BillModules
Other Equipment
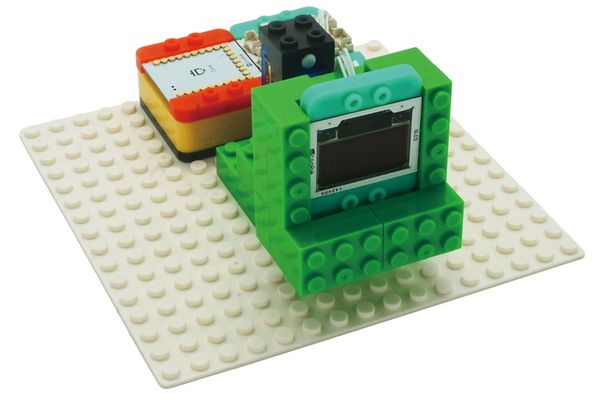
Module Setup
ProgrammingRequired Program BlocksProgramming ThoughtExecute the display program and servo rotating program once for each step. You students look for what principles it has. In this way, they should be execute repeatedly many times, how to simplify the program? Learn the new program blocks: "Function" program block
Start to Program1. Function Prepare
2. Design the internal program of the function
3. Execute the function
Execute function motion_b, to remove the letters "mCookie" one by one. . Technical Specification
Related CasesQ&A |