Difference between revisions of "MDesigner: Live mode"
(→Usage) |
(→Script Pane) |
||
| (36 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
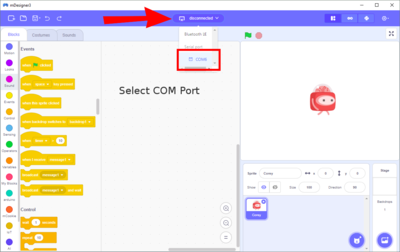
| − | The primary methods of using Microduino modules with mDesigner is with '''Live''' and '''Arduino''' mode. Each mode as it own pros and cons. Determining the right mode is up to the user per use case. Although, it is recommended to start with "Live" mode for testing then switching to "Arduino" mode later.<br><br> | + | [[File:MDesigner_Flash_Firmware_1.png|thumb|600px|mDesigner in '''Live''' mode.]] |
| + | |||
| + | The primary methods of using Microduino modules with mDesigner is with '''Live''' and [[MDesigner:_Arduino_mode|'''Arduino''' mode]]. Each mode as it own pros and cons. Determining the right mode is up to the user per use case. Although, it is recommended to start with "Live" mode for testing then switching to [[MDesigner:_Arduino_mode|"Arduino" mode]] later.<br><br> | ||
'''Live''' mode is regular Scratch, but with added blocks which are designed to interact with Microduino modules. This means the user has access to the stage and actor blocks. Projects (hardware) need to be connected to the computer running mDesigner. mDesigner communicates with the project (hardware), namely the Core module, in "real time" over the USB connection by sending commands for the Core module to perform. This means that "Live" mode requires a constant connection with the computer running mDesigner.<br><br> | '''Live''' mode is regular Scratch, but with added blocks which are designed to interact with Microduino modules. This means the user has access to the stage and actor blocks. Projects (hardware) need to be connected to the computer running mDesigner. mDesigner communicates with the project (hardware), namely the Core module, in "real time" over the USB connection by sending commands for the Core module to perform. This means that "Live" mode requires a constant connection with the computer running mDesigner.<br><br> | ||
| − | '''Arduino''' mode acts as a "visual" drag and drop coding editor. The script (code) is converted to "Arduino" code and then compile and uploaded to the attached Core module. This means that code can run even when detached from the computer. The stage and actor are disabled in this mode since the code runs independent of mDesigner.<br> | + | [[MDesigner:_Arduino_mode|'''Arduino''' mode]] acts as a "visual" drag and drop coding editor. The script (code) is converted to "Arduino" code and then compile and uploaded to the attached Core module. This means that code can run even when detached from the computer. The stage and actor are disabled in this mode since the code runs independent of mDesigner.<br> |
{| class="wikitable" style="text-align: left;" | {| class="wikitable" style="text-align: left;" | ||
| Line 7: | Line 9: | ||
! scope="col"| Capability | ! scope="col"| Capability | ||
! scope="col"| Live Mode | ! scope="col"| Live Mode | ||
| − | ! scope="col"| Arduino Mode | + | ! scope="col"| [[MDesigner:_Arduino_mode|Arduino Mode]] |
|- | |- | ||
| '''Drag & Drop programming''' | | '''Drag & Drop programming''' | ||
| Line 35: | Line 37: | ||
| − | = | + | =Overview= |
'''Live''' mode is the default mode when using mDesigner. It allows the user to use mDesigner as if it was Scratch, but with the ability to use Microduino modules. The user must upload a special firmware on the Core / Core+ module first in order to use this mode. A firmware is code that runs on the core module itself. This special firmware is designed to accept commands from mDesigner directly and performs the requested commands. | '''Live''' mode is the default mode when using mDesigner. It allows the user to use mDesigner as if it was Scratch, but with the ability to use Microduino modules. The user must upload a special firmware on the Core / Core+ module first in order to use this mode. A firmware is code that runs on the core module itself. This special firmware is designed to accept commands from mDesigner directly and performs the requested commands. | ||
| − | ==Communication Overview | + | |
| + | Live mode is a mode which requires a special piece of code to be uploaded onto the Core module or mCenter+. This special code is designed to receive commands from mDesigner and performs said commands. This means the user's script (program) actually resides in mDesigner. The execution of the user's script (program) occurs in real time when mDesigner sends commands over the USB connection to the Core module or mCenter+. None of the user's script (program) actually exists directly on the Core module or mCenter+. As a result, a user's script (program) cannot be executed if the Core module or mCenter+ is disconnected from the computer running mDesigner. | ||
| + | |||
| + | Scripts can be edited on mDesigner and immediately tested without having to compile and upload new code onto the Core module or mCenter+. This is possible because mDesigner can run the new script (program) by sending the appropriate commands in real time. This saves time by not having to compile and upload a new or modified script. | ||
| + | |||
| + | Live mode also supports all of Scratch 3.0's default blocks which includes those that control the actor, stage and many more. | ||
| + | |||
| + | =Interface= | ||
| + | [[File:MDesigner_Live_Mode_Interface.png|800px]] | ||
| + | ==Toolbar== | ||
| + | The Tool Bar in mDesigner provides many useful functions and configuration options. | ||
| + | *New Project - creates a new blank project. | ||
| + | *Open Project - open a saved project. | ||
| + | *Save / Save As (''arrow'') - save / save as the current project. | ||
| + | *Undo - undo the most recent change int the project. | ||
| + | *Redo - redo the most recent undo in the project. | ||
| + | *Serial Port - select serial port that the Microduino hardware (mBattery / mCenter+) is connected to. | ||
| + | *Mode Selection - select different usage modes for mDesigner. | ||
| + | **Live mode - control Microduino hardware in real time using mDesigner blocks. Microduino hardware requires a constant connection to the computer running mDesigner in order to function. | ||
| + | **Arduino mode - complies and uploads script onto Microduino hardware. Microduino hardware can be ran independently without a computer after the script has been compiled and uploaded. | ||
| + | **Python mode - python (langauge) based programming. Currently under development. | ||
| + | ==Stage== | ||
| + | mDesigner (based on Scratch) can be though as a school play. The '''Stage''' is where the viewer sees the play. Sprites can be thought as actors or characters in a play. The '''Backdrop''' is the background. Together they make the '''Stage'''. Below is a quick overview. | ||
| + | |||
| + | *Green Flag - when clicked, all (When Green Flag clicked blocks activate). | ||
| + | *Stop Sign - when clicked, stops all blocks that are running. Blocks that are running have a yellow "glow". | ||
| + | *Sprite - sprites can be thought as actors or characters. There can be multiple sprites on the Stage. It is possible to customize unique sprites. | ||
| + | *Backdrop - is the background of the Stage. There can only be one backdrop active at a time. It is possible to customize or create backdrops. | ||
| + | |||
| + | The Stage includes Sprite(s) and a Backdrop. | ||
| + | |||
| + | ==Sprites & Backdrops== | ||
| + | This section allow selecting, editing, or creating sprites and backdrops. Selecting a sprite or backdrop is done by clicking on it from this section. Below is a quick overview. | ||
| + | |||
| + | |||
| + | ==Palettes & Panes== | ||
| + | This section of the interfere contains the Sprite Pane, Costume Pane / Backdrop Pane, and Sound Pane. Switch between the panes by clicking on the appropriate tabs. | ||
| + | |||
| + | ==Script Pane== | ||
| + | The Script pane contains the tools needed to make sprites and backdrops to do things. A '''Script''' can be thought of as the instruction your sprite or backdrop follows. Similiar to a school plays' script which instructs the actor what to do. | ||
| + | |||
| + | *Blocks - Blocks are instructions for sprites and backdrops to follow. There are many blocks each with their own type. Blocks are categorized into different categories based on their functionality or purpose. | ||
| + | *Block Categories - Blocks are sorted into different categories for quicker access and organization. Each category has its own color and blocks contained within are the same color. For example, "Motion" blocks are all purple. | ||
| + | |||
| + | |||
| + | ==Script Area== | ||
| + | The Script Area is one of the most important parts of the mDesigner interface. It is the place to create and assemble the script for the currently selected sprite or backdrop. Dragging a block from the "Script Pane" into the "Script Area" duplicates that block into the script. Each sprite or backdrop has its own personal "script area". A script can be thought of as the instructions that your sprite or backdrop follows. | ||
| + | |||
| + | =Communication Overview= | ||
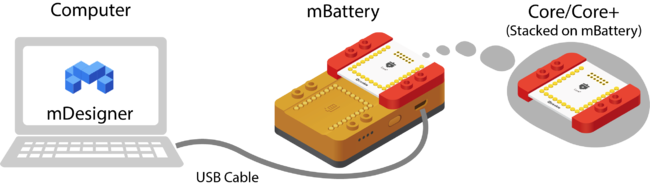
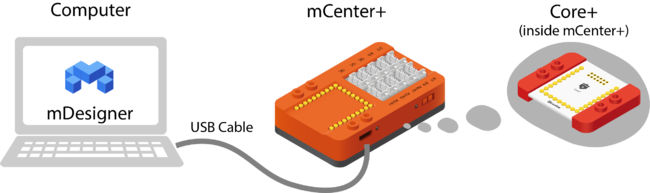
The communication between mDesigner running on a computer and the project (hardware) is outlined below. | The communication between mDesigner running on a computer and the project (hardware) is outlined below. | ||
{| style="width: 1000px; text-align:left" | {| style="width: 1000px; text-align:left" | ||
| Line 67: | Line 117: | ||
|} | |} | ||
| − | + | =Preparation= | |
A '''firmware''' is a program that runs on core modules such as the Core and Core+. Live mode requires a special firmware to be uploaded prior to use. | A '''firmware''' is a program that runs on core modules such as the Core and Core+. Live mode requires a special firmware to be uploaded prior to use. | ||
| Line 74: | Line 124: | ||
|} | |} | ||
| − | + | ==Hardware Preparation== | |
*Ensure drivers are properly installed by following the '''[[Software_Setup:_mDesigner | mDesigner getting started guides]]'''. | *Ensure drivers are properly installed by following the '''[[Software_Setup:_mDesigner | mDesigner getting started guides]]'''. | ||
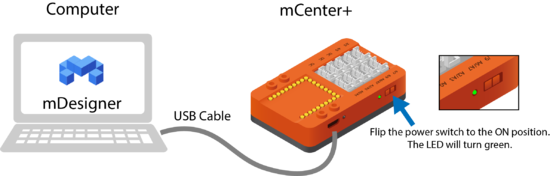
*Connect to the computer with a USB cable with either a: | *Connect to the computer with a USB cable with either a: | ||
| Line 84: | Line 134: | ||
[[File:MDesigner_Live_Mode_Hardware_Preparation.png|550px]] | [[File:MDesigner_Live_Mode_Hardware_Preparation.png|550px]] | ||
| − | + | ==Upload the Firmware== | |
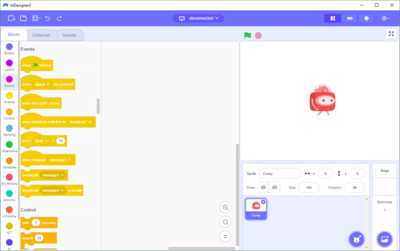
#Open mDesigner.<br>:[[File:MDesigner_Flash_Firmware_1.png|400px]]<br><br> | #Open mDesigner.<br>:[[File:MDesigner_Flash_Firmware_1.png|400px]]<br><br> | ||
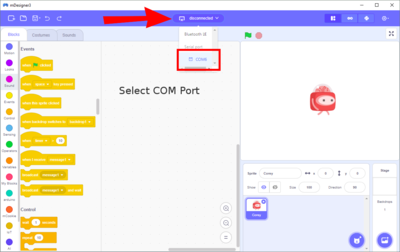
#Select the port mBattery / mCenter+ is connect to.<br>:[[File:MDesigner_Flash_Firmware_2.png|400px]]<br><br> | #Select the port mBattery / mCenter+ is connect to.<br>:[[File:MDesigner_Flash_Firmware_2.png|400px]]<br><br> | ||
| Line 91: | Line 141: | ||
{| class="wikitable" style="background-color:#FEF9E7;" | {| class="wikitable" style="background-color:#FEF9E7;" | ||
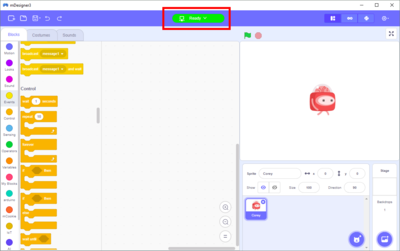
| − | |'''Note:''' Ensure the top says '''Ready''' when using Live mode. This means that the hardware and mDesigner are ready.<br>The COM port must be re-selected | + | |'''Note:''' Ensure the top says '''Ready''' when using Live mode. This means that the hardware and mDesigner are ready.<br>The COM port must be re-selected if restarting mDesigner or when re-connecting the mBattery / mCenter+. |
|} | |} | ||
::[[File:MDesigner_Live_Mode_Ready.png|400px]] | ::[[File:MDesigner_Live_Mode_Ready.png|400px]] | ||
| − | + | =Usage= | |
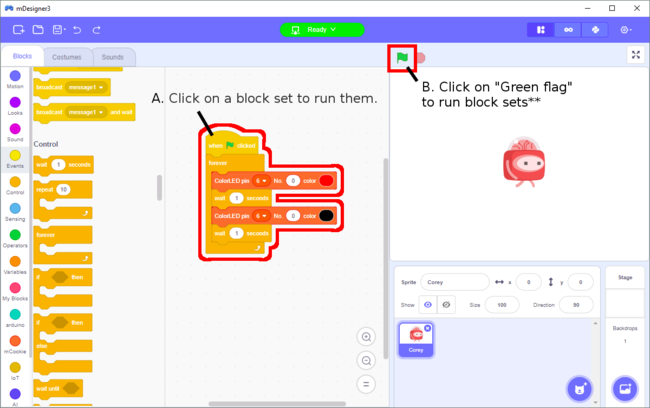
Once your script is assembled and ready. To start your script simply click on the '''block set''' to activate it. (A '''block set''' is a connected set of blocks.)<br>If your block set has a '''When Green Flag Clicked''' block on top of it, then the block set can be activated by the '''green flag''' on the top right of mDesigner.<br> | Once your script is assembled and ready. To start your script simply click on the '''block set''' to activate it. (A '''block set''' is a connected set of blocks.)<br>If your block set has a '''When Green Flag Clicked''' block on top of it, then the block set can be activated by the '''green flag''' on the top right of mDesigner.<br> | ||
*'''A:''' Click anywhere on the '''block set''' to activate it. | *'''A:''' Click anywhere on the '''block set''' to activate it. | ||
| Line 108: | Line 158: | ||
|} | |} | ||
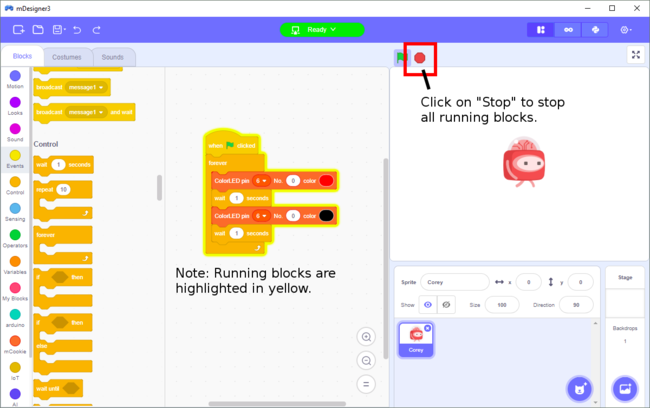
[[File:MDesigner_Live_Mode_Usage_2.png|650px]]<br> | [[File:MDesigner_Live_Mode_Usage_2.png|650px]]<br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 00:29, 25 July 2018
The primary methods of using Microduino modules with mDesigner is with Live and Arduino mode. Each mode as it own pros and cons. Determining the right mode is up to the user per use case. Although, it is recommended to start with "Live" mode for testing then switching to "Arduino" mode later.
Live mode is regular Scratch, but with added blocks which are designed to interact with Microduino modules. This means the user has access to the stage and actor blocks. Projects (hardware) need to be connected to the computer running mDesigner. mDesigner communicates with the project (hardware), namely the Core module, in "real time" over the USB connection by sending commands for the Core module to perform. This means that "Live" mode requires a constant connection with the computer running mDesigner.
Arduino mode acts as a "visual" drag and drop coding editor. The script (code) is converted to "Arduino" code and then compile and uploaded to the attached Core module. This means that code can run even when detached from the computer. The stage and actor are disabled in this mode since the code runs independent of mDesigner.
| Capability | Live Mode | Arduino Mode |
|---|---|---|
| Drag & Drop programming | Yes | Yes |
| Supports Microduino modules | Yes | Yes |
| Stage and actor enabled | Yes | No |
| Real time code testing | Yes | No |
| Code compiled and uploaded | No | Yes |
| Can run WITHOUT being connect to computer | No | Yes |
Contents
Overview
Live mode is the default mode when using mDesigner. It allows the user to use mDesigner as if it was Scratch, but with the ability to use Microduino modules. The user must upload a special firmware on the Core / Core+ module first in order to use this mode. A firmware is code that runs on the core module itself. This special firmware is designed to accept commands from mDesigner directly and performs the requested commands.
Live mode is a mode which requires a special piece of code to be uploaded onto the Core module or mCenter+. This special code is designed to receive commands from mDesigner and performs said commands. This means the user's script (program) actually resides in mDesigner. The execution of the user's script (program) occurs in real time when mDesigner sends commands over the USB connection to the Core module or mCenter+. None of the user's script (program) actually exists directly on the Core module or mCenter+. As a result, a user's script (program) cannot be executed if the Core module or mCenter+ is disconnected from the computer running mDesigner.
Scripts can be edited on mDesigner and immediately tested without having to compile and upload new code onto the Core module or mCenter+. This is possible because mDesigner can run the new script (program) by sending the appropriate commands in real time. This saves time by not having to compile and upload a new or modified script.
Live mode also supports all of Scratch 3.0's default blocks which includes those that control the actor, stage and many more.
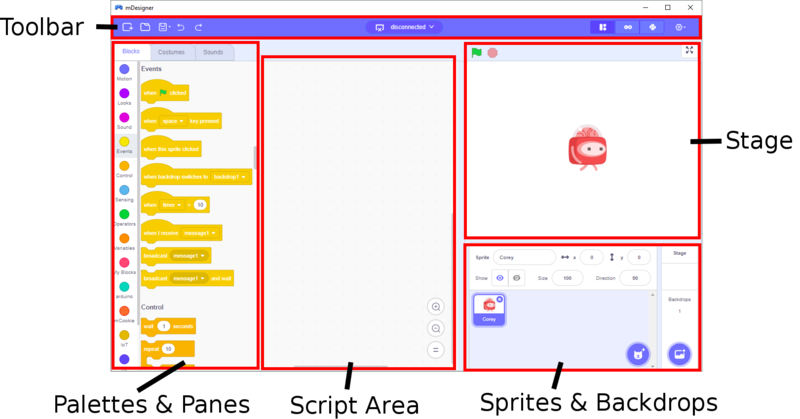
Interface
Toolbar
The Tool Bar in mDesigner provides many useful functions and configuration options.
- New Project - creates a new blank project.
- Open Project - open a saved project.
- Save / Save As (arrow) - save / save as the current project.
- Undo - undo the most recent change int the project.
- Redo - redo the most recent undo in the project.
- Serial Port - select serial port that the Microduino hardware (mBattery / mCenter+) is connected to.
- Mode Selection - select different usage modes for mDesigner.
- Live mode - control Microduino hardware in real time using mDesigner blocks. Microduino hardware requires a constant connection to the computer running mDesigner in order to function.
- Arduino mode - complies and uploads script onto Microduino hardware. Microduino hardware can be ran independently without a computer after the script has been compiled and uploaded.
- Python mode - python (langauge) based programming. Currently under development.
Stage
mDesigner (based on Scratch) can be though as a school play. The Stage is where the viewer sees the play. Sprites can be thought as actors or characters in a play. The Backdrop is the background. Together they make the Stage. Below is a quick overview.
- Green Flag - when clicked, all (When Green Flag clicked blocks activate).
- Stop Sign - when clicked, stops all blocks that are running. Blocks that are running have a yellow "glow".
- Sprite - sprites can be thought as actors or characters. There can be multiple sprites on the Stage. It is possible to customize unique sprites.
- Backdrop - is the background of the Stage. There can only be one backdrop active at a time. It is possible to customize or create backdrops.
The Stage includes Sprite(s) and a Backdrop.
Sprites & Backdrops
This section allow selecting, editing, or creating sprites and backdrops. Selecting a sprite or backdrop is done by clicking on it from this section. Below is a quick overview.
Palettes & Panes
This section of the interfere contains the Sprite Pane, Costume Pane / Backdrop Pane, and Sound Pane. Switch between the panes by clicking on the appropriate tabs.
Script Pane
The Script pane contains the tools needed to make sprites and backdrops to do things. A Script can be thought of as the instruction your sprite or backdrop follows. Similiar to a school plays' script which instructs the actor what to do.
- Blocks - Blocks are instructions for sprites and backdrops to follow. There are many blocks each with their own type. Blocks are categorized into different categories based on their functionality or purpose.
- Block Categories - Blocks are sorted into different categories for quicker access and organization. Each category has its own color and blocks contained within are the same color. For example, "Motion" blocks are all purple.
Script Area
The Script Area is one of the most important parts of the mDesigner interface. It is the place to create and assemble the script for the currently selected sprite or backdrop. Dragging a block from the "Script Pane" into the "Script Area" duplicates that block into the script. Each sprite or backdrop has its own personal "script area". A script can be thought of as the instructions that your sprite or backdrop follows.
Communication Overview
The communication between mDesigner running on a computer and the project (hardware) is outlined below.
 
| ||
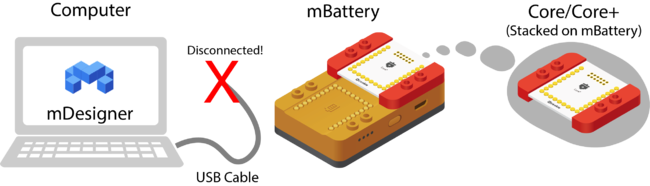
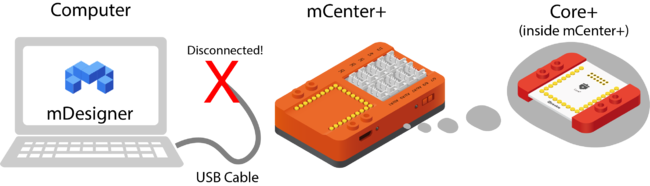
| Computer: Computer running mDesigner sends commands or receives data with mBattery/mCenter+ over USB. |
mBattery/mCenter+: mBattery/mCenter+ acts as a communication bridge with the Computer (running mDesigner) and the Core/Core+ module. |
Core/Core+:
|
Connected to Computer Requirement
In this mode, to control the modules, the user will need to have their project (hardware) connected to the computer sending commands in real time.
| Note: If the project (hardware) is disconnected from the computer running mDesigner, then the project (hardware) will stop receiving commands and thus does nothing. |
Preparation
A firmware is a program that runs on core modules such as the Core and Core+. Live mode requires a special firmware to be uploaded prior to use.
| Note: The special firmware only needs to be programmed once unless it is overwritten. Using Arduino mode and uploading a program will overwrite the special firmware, thus a re-programming of the special firmware will be necessary in order to use Live mode again. |
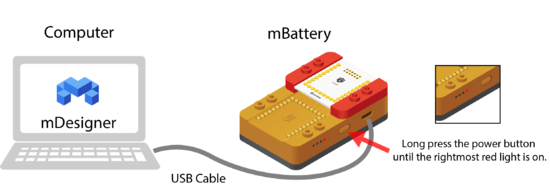
Hardware Preparation
- Ensure drivers are properly installed by following the mDesigner getting started guides.
- Connect to the computer with a USB cable with either a:
- mBattery with a stacked Core / Core+ module.
- mCenter+
- Ensure that mBattery / mCenter+ is powered on.
Upload the Firmware
- Open mDesigner.
:
- Select the port mBattery / mCenter+ is connect to.
:
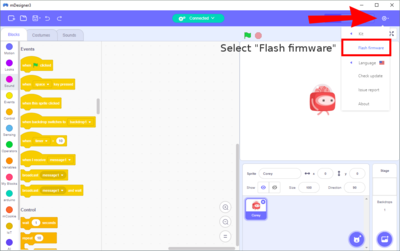
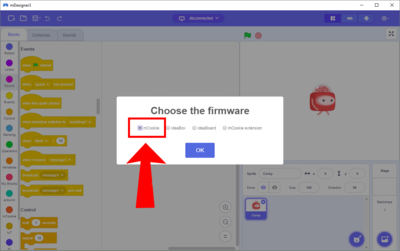
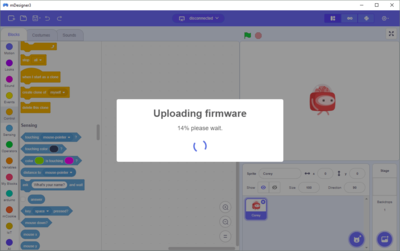
- Under Settings (gear icon) select Flash firmware and select mCookie. Uploading will start.
:


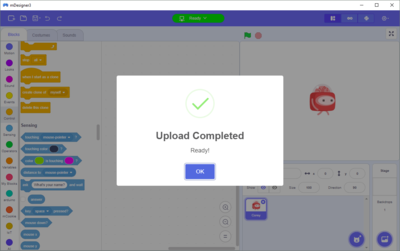
- Once complete, select the port mBattery / mCenter+ is connected to again to begin using mDesigner with Microduino modules.
:

| Note: Ensure the top says Ready when using Live mode. This means that the hardware and mDesigner are ready. The COM port must be re-selected if restarting mDesigner or when re-connecting the mBattery / mCenter+. |
Usage
Once your script is assembled and ready. To start your script simply click on the block set to activate it. (A block set is a connected set of blocks.)
If your block set has a When Green Flag Clicked block on top of it, then the block set can be activated by the green flag on the top right of mDesigner.
- A: Click anywhere on the block set to activate it.
- B: Click on the Green flag to activate ALL block sets which start with the
 block (When Green Flag click block).
block (When Green Flag click block).
To stop all currently running blocks, click on the Stop Sign on the top right of mDesigner.
| Note: Running blocks will be highlighted in yellow. |