Difference between revisions of "Lighten Led"
(Created page with "{{Language | 点亮led灯}} {| style="width: 800px;" |- | ==Objective== This tutorial will teach you how to use the Processing to light LED. ==Equipment== *'''Microduino-Co...") |
|||
| Line 15: | Line 15: | ||
**330Ω resistor one | **330Ω resistor one | ||
**Bread one | **Bread one | ||
| − | **Breadboard Jumper | + | **Breadboard Jumper one box |
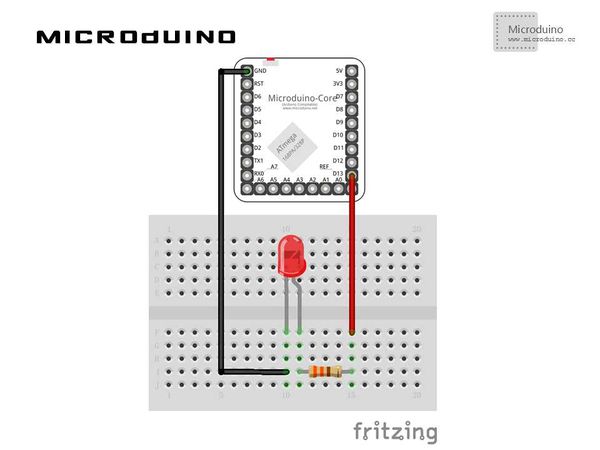
==Schematic== | ==Schematic== | ||
| Line 31: | Line 31: | ||
==Debut== | ==Debut== | ||
| − | Step | + | Step 1: Set up hardware system, as follows: |
[[File:processingControlLED连接图.jpg|600px|center|thumb]] | [[File:processingControlLED连接图.jpg|600px|center|thumb]] | ||
| − | Step | + | Step 2: Explain the code: |
// Declaring two variable of type PImage, a class available to us from the Processing core library. | // Declaring two variable of type PImage, a class available to us from the Processing core library. | ||
| Line 68: | Line 68: | ||
} | } | ||
| − | Step | + | Step 3: Compile the code and download it. |
| − | Step | + | Step 4: After run, mouse move or click the LED, observe the result. |
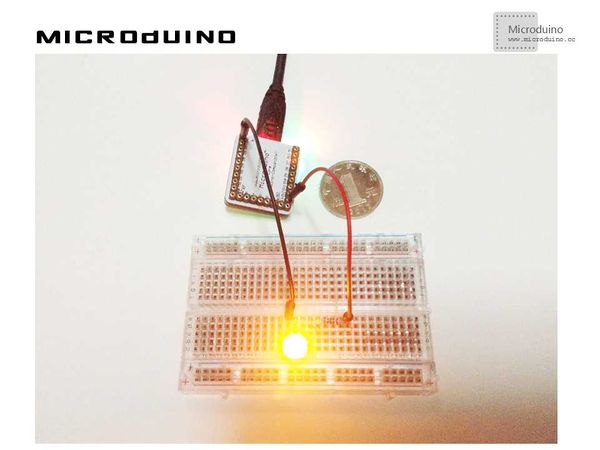
==Result== | ==Result== | ||
Latest revision as of 09:00, 13 September 2016
| Language: | English • 中文 |
|---|
ObjectiveThis tutorial will teach you how to use the Processing to light LED. Equipment
SchematicProgramhttps://github.com/Microduino/Microduino_Tutorials/tree/master/Microduino_Processing/LEDButtonByOver Note:Don't drop the picture in program DebutStep 1: Set up hardware system, as follows: Step 2: Explain the code: // Declaring two variable of type PImage, a class available to us from the Processing core library. PImage LEDON, LEDOFF; //load two img LEDON = loadImage("LEDON.png"); LEDOFF = loadImage("LEDOFF.png"); Mouse movement will light the LED which was realized in LEDButtonByOver. Mouse over: // When the mouse is moved, the state of the button is toggled.
void mouseMoved() {
if (mouseX > x && mouseX < x+w && mouseY > y && mouseY < y+h) {
button = true;
}
else {
button = false;
}
}
Mouse click will light the LED which was realized in LEDButtonByClick. Mouse Click: // When the mouse is pressed, the state of the button is toggled.
void mousePressed() {
if (mouseX > x && mouseX < x+w && mouseY > y && mouseY < y+h) {
button = !button;
}
}
Step 3: Compile the code and download it.
ResultMouse move on the LED, it will light, and trun off when leave it. Processing'S animation effects: Video |