Microduino Dot Matrix Module Displays BMP Colored Image
From Microduino Wiki
| Language: | English • 中文 |
|---|
Contents[hide]Outline
Bill of Materials
Principle of the Experiment
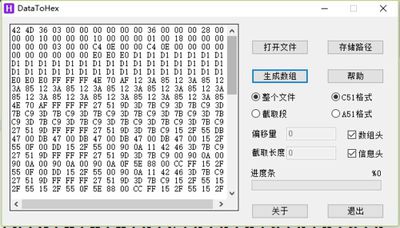
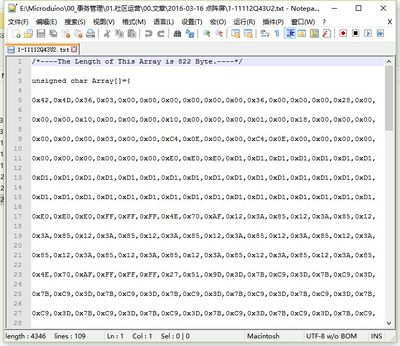
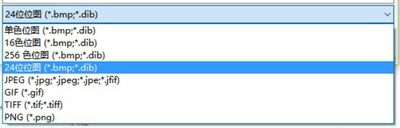
Because our dot matrix screen is 24-bit, it is natural that I add the bitmap displaying function as 24-bit BMP image. The function is:drawBMP(x,y,data). This function is transplanted on the basis of the spitftbitmap routine of Adafruit. It store the BMP images in Flash store, not occupying much memory space. Program download
Operating Instructions


Programming
Code Instruction#include "Microduino_Matrix.h"
uint8_t Addr[MatrixPix_X][MatrixPix_Y] = {
{ 64, 63},
{ 62, 61} cc
};
Matrix display = Matrix(Addr);
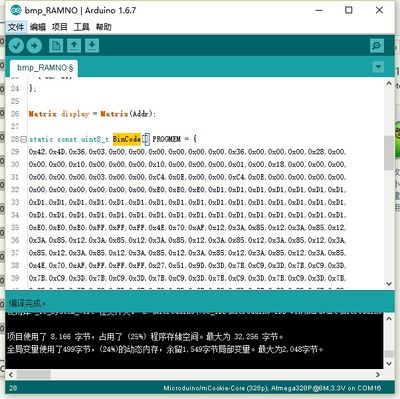
static const uint8_t BinCode[] PROGMEM = {
};
void setup(void) {
delay(6000);
Serial.begin(115200);
Wire.begin();
display.clearDisplay();
display.drawBMP(0, 0, BinCode);
}
void loop() {
}FAQ |