Difference between revisions of "Open Source LED Dot Matrix Screen"
(→FAQ) |
|||
| Line 45: | Line 45: | ||
==Principle of the Experiment== | ==Principle of the Experiment== | ||
*Features of the module '''[[Microduino-Module Dot Matrix]]''': | *Features of the module '''[[Microduino-Module Dot Matrix]]''': | ||
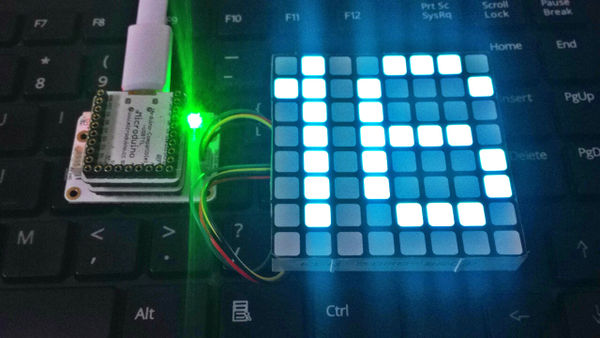
| − | **The module is | + | **The module is 8 x 8 dot matrix, and the size is 60mm*60mm; |
**The color display quality of each point is 24 bits, and the color display effect of the entity is 32k. | **The color display quality of each point is 24 bits, and the color display effect of the entity is 32k. | ||
**Support IIC communication protocol, and the IIC address can be set(1~64). | **Support IIC communication protocol, and the IIC address can be set(1~64). | ||
| Line 56: | Line 56: | ||
*Overlay '''[[Microduino-Core]]''' and '''[[Microduino-USBTTL]]''' together. | *Overlay '''[[Microduino-Core]]''' and '''[[Microduino-USBTTL]]''' together. | ||
** Connect '''[[Microduino-USBTTL]]''' with USB cable and prepare to upload the program. | ** Connect '''[[Microduino-USBTTL]]''' with USB cable and prepare to upload the program. | ||
| − | **Note:Please upload programs before stacking all modules | + | **Note:Please upload programs before stacking all modules together. |
*Open Arduino IDE for Microduino environment.(The reference to set up:'''[[AVR Core:Getting started]]''') | *Open Arduino IDE for Microduino environment.(The reference to set up:'''[[AVR Core:Getting started]]''') | ||
*Click '''[Tool]''', confirm '''board card(Microduino-Core) and processor(Atmega328P@16M,5V)''' selected correctly, and select the corresponding '''port number(COMX)'''. | *Click '''[Tool]''', confirm '''board card(Microduino-Core) and processor(Atmega328P@16M,5V)''' selected correctly, and select the corresponding '''port number(COMX)'''. | ||
| Line 125: | Line 125: | ||
**Bitmap display(delivery) | **Bitmap display(delivery) | ||
**Bit map display(BMP film) | **Bit map display(BMP film) | ||
| − | **Microduino characters flow | + | **Microduino characters flow transversely. |
**Microduino characters flow longitudinally. | **Microduino characters flow longitudinally. | ||
**Solid rectangle | **Solid rectangle | ||
| Line 161: | Line 161: | ||
X:Horizontal coordinates Y:Longitudinal coordinate W:The width of the image H:The height of the image logoA: Image array. | X:Horizontal coordinates Y:Longitudinal coordinate W:The width of the image H:The height of the image logoA: Image array. | ||
display.drawBMP(X,Y,logoB) | display.drawBMP(X,Y,logoB) | ||
| − | X:Horizontal coordinates Y:Longitudinal coordinate logoB:Image array(Because logoB is the array of BMP file, you don’t | + | X:Horizontal coordinates Y:Longitudinal coordinate logoB:Image array(Because logoB is the array of BMP file, you don’t need to obtain the image size again. To get in-depth knowledge about BMP, you can refer to [https://www.microduino.cn/wiki/index.php/Microduino%E7%82%B9%E9%98%B5%E6%A8%A1%E5%9D%97%E6%98%BE%E7%A4%BABMP%E5%BD%A9%E5%9B%BE ''' the dot matrix module display the BMP color graph''']). |
display.drawBox(X,Y,I,W) | display.drawBox(X,Y,I,W) | ||
This function is used to drawing a solid rectangle. X:Horizontal coordinate. Y:Longitudinal coordinate. I:Length. W:Width. | This function is used to drawing a solid rectangle. X:Horizontal coordinate. Y:Longitudinal coordinate. I:Length. W:Width. | ||
Revision as of 05:12, 26 April 2016
| Language: | English • 中文 |
|---|
ContentsOutline
Bill of Material
Principle of the Experiment
Program Download
Programming
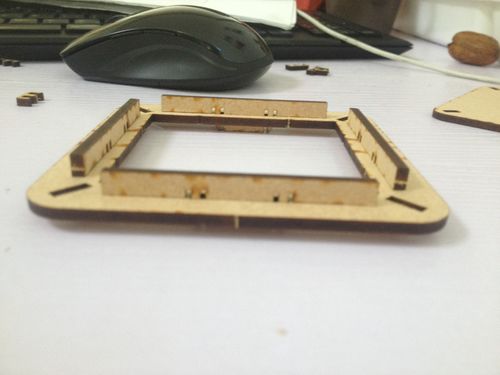
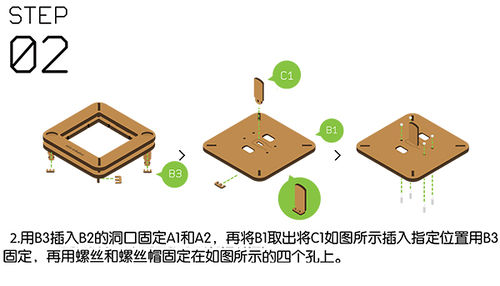
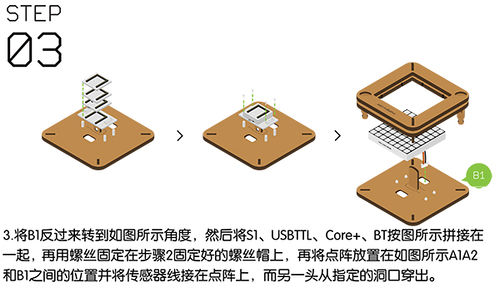
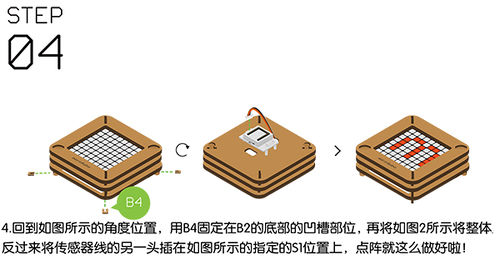
Installation
|
Operating Instruction
|
|
|}
Code Instruction
uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { 64 }
Define the IIC address that is set for Dot Matrix module is 64 and cascade type.
display.getDeviceAddr(a)
Get the IIC address of the device.
display.getWidth(),display.getHeight()
Return X,Y coordinates.
display.setLedColor(x, y, random(0, 255), random(0, 255), random(0, 255))
Set the color of each LED randomly.
display.clearDisplay()
Clean up the screen.
display.setColor(X,Y,Z)
Set the color of full screen. X:Red Y:Green Z:Blue
display.writeString("string", MODE, time ,z)
string:An arbitrary string. MODE:MODE_H display characters horizontally. /MODE_V display characters vertically. time:Show time.(flow velocity). z:X/Y coordinate.
display.drawBMP(X,Y,W,H,logoA)
X:Horizontal coordinates Y:Longitudinal coordinate W:The width of the image H:The height of the image logoA: Image array.
display.drawBMP(X,Y,logoB)
X:Horizontal coordinates Y:Longitudinal coordinate logoB:Image array(Because logoB is the array of BMP file, you don’t need to obtain the image size again. To get in-depth knowledge about BMP, you can refer to the dot matrix module display the BMP color graph).
display.drawBox(X,Y,I,W)
This function is used to drawing a solid rectangle. X:Horizontal coordinate. Y:Longitudinal coordinate. I:Length. W:Width.
display.drawRBox(X, Y, I,W)
This function is used to drawing a solid apex angle bending rectangular. X:Horizontal coordinate. Y:Longitudinal coordinate. I:Length. W:Width.
display.drawFrame(X,Y,I,W)
This function is used to draw a hollow rectangle. X:Horizontal coordinate. Y:Longitudinal coordinate. I:Length. W:Width.
display.drawRFrame(X,Y,I,W,)
This function is used to draw a hollow apex angle bending rectangular. X:Horizontal coordinate. Y:Longitudinal coordinate. I:Length. W:Width.
display.drawCircle(X,Y,D)
This function is used to draw a hollow circle. X:Horizontal coordinate. Y:Longitudinal coordinate. D:Diameter.
display.drawDisc(X,Y,D)
This function is to draw a solid circle. X:Horizontal coordinate. Y:Longitudinal coordinate. D:Diameter.
display.drawLine(X,Y,M,N)
This function is to draw a straight line. X:Starting point horizontal coordinate. Y:Starting point longitudinal coordinate. M:Finishing point horizontal coordinate. N:Ending point longitudinal coordinate.
FAQ
- Q:How to know the IIC address?
- A:Refer to[method to set the IIC address of the dot matrix module] tutorial.
- Q:How to use multiple screens at the same time?
- A:In the next page Open Source LED Dot Matrix Clock, there will be specific introduction of the cascade of multiple Microduino-Module Dot Matrix.
- Q:Why does it display incompletely after counting to 20?
- A:Because the dot matrix resolution is only 8*8, there are not enough pixels, and the screen can’t display the numbers after 20 completely.
|}