Difference between revisions of "Open Source LED Dot Matrix Screen"
| (5 intermediate revisions by 2 users not shown) | |||
| Line 5: | Line 5: | ||
| | | | ||
==Outline== | ==Outline== | ||
| − | * | + | *Project: Microduino LED dot matrix screen |
| − | * | + | *Objective: To be acquainted with the use of the Microduino Dot Matrix. |
| − | * | + | *Difficulty: Low |
| − | *Time- | + | *Time-consuming: 1 hour |
| − | * | + | *Maker: peng |
==Bill of Material== | ==Bill of Material== | ||
| Line 41: | Line 41: | ||
|Double-sided adhesive || 2 ||To stick the shell | |Double-sided adhesive || 2 ||To stick the shell | ||
|} | |} | ||
| + | |} | ||
| + | {| border="0" cellpadding="10" width="100%" | ||
| + | |- | ||
| + | |width="50%" valign="top" align="left"| | ||
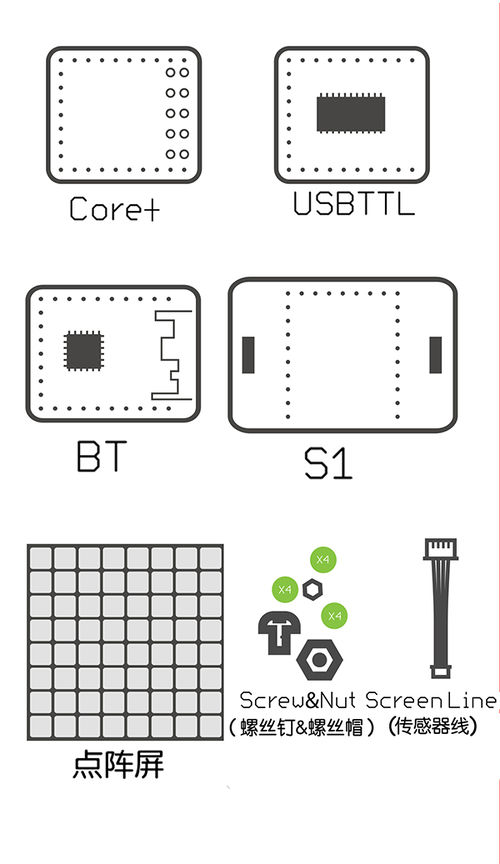
| + | [[File: LEDMatrixbom1.jpg|500px|left|thumb]] | ||
| + | |width="50%" valign="top" align="left"| | ||
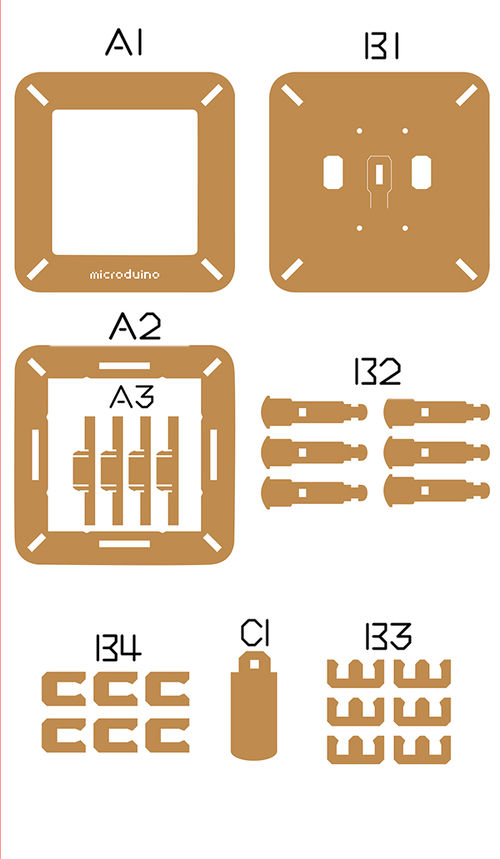
| + | [[File: LEDMatrixbom2.jpg|500px|left|thumb]] | ||
|} | |} | ||
==Principle of the Experiment== | ==Principle of the Experiment== | ||
| − | *Features of the module '''[[Microduino-Module Dot Matrix]]''' | + | *Features of the module '''[[Microduino-Module Dot Matrix]]''': |
| − | **The module is 8 x 8 dot matrix, and the size is 60mm* | + | **The module is 8 x 8 dot matrix, and the size is 60mm*60mm; |
**The color display quality of each point is 24 bits, and the color display effect of the entity is 32k. | **The color display quality of each point is 24 bits, and the color display effect of the entity is 32k. | ||
**Support IIC communication protocol, and the IIC address can be set(1~64). | **Support IIC communication protocol, and the IIC address can be set(1~64). | ||
| Line 51: | Line 58: | ||
==Program Download== | ==Program Download== | ||
*Please keep to download and update the Microduino official latest IDE. | *Please keep to download and update the Microduino official latest IDE. | ||
| − | *You can download a program from the link | + | *You can download a program from the link below: [https://github.com/Microduino/Dot_Maxtrix_Base '''Dot-Matrix-base.ino'''] |
==Programming== | ==Programming== | ||
*Overlay '''[[Microduino-Core]]''' and '''[[Microduino-USBTTL]]''' together. | *Overlay '''[[Microduino-Core]]''' and '''[[Microduino-USBTTL]]''' together. | ||
** Connect '''[[Microduino-USBTTL]]''' with USB cable and prepare to upload the program. | ** Connect '''[[Microduino-USBTTL]]''' with USB cable and prepare to upload the program. | ||
| − | ** | + | **Note: Please upload programs before stacking all modules together. |
| − | *Open Arduino IDE for Microduino environment.(The reference to set | + | *Open Arduino IDE for Microduino environment.(The reference to set up: '''[[AVR Core: Getting started]]''') |
*Click '''[Tool]''', confirm '''board card(Microduino-Core) and processor(Atmega328P@16M,5V)''' selected correctly, and select the corresponding '''port number(COMX)'''. | *Click '''[Tool]''', confirm '''board card(Microduino-Core) and processor(Atmega328P@16M,5V)''' selected correctly, and select the corresponding '''port number(COMX)'''. | ||
| − | *Click '''[File]'''->'''[Open]''', browse to the project program address and click ''' | + | *Click '''[File]'''->'''[Open]''', browse to the project program address and click '''"Dot-Matrix-Base.ino"''' to open the program. |
*After all these items are right, click '''"→"''' button to download the program to the development board. | *After all these items are right, click '''"→"''' button to download the program to the development board. | ||
| Line 69: | Line 76: | ||
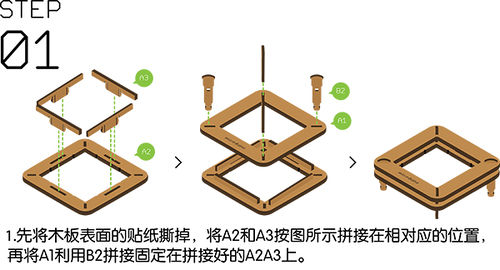
*'''Step1''': | *'''Step1''': | ||
**Insert '''structure A3''' vertically into '''structure A1'''. | **Insert '''structure A3''' vertically into '''structure A1'''. | ||
| + | **Use '''structure B2''' to connect '''structure A1''' and '''structure A2'''. | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | [[File: | + | [[File:Matrixstep1.jpg|500px|center|thumb]] |
|} | |} | ||
| + | |||
{| border="0" cellpadding="10" width="100%" | {| border="0" cellpadding="10" width="100%" | ||
|- | |- | ||
| Line 77: | Line 86: | ||
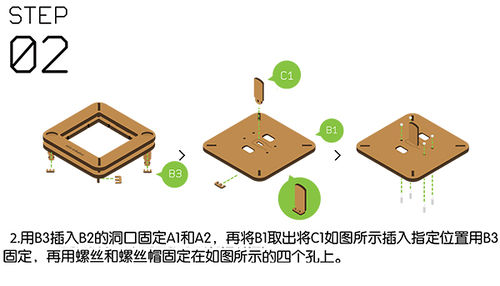
*'''Step2''': | *'''Step2''': | ||
| − | ** | + | **Insert '''structure B1''' into '''structure B2''' too, and then use '''structure B3''' and '''structure B4''' to jam '''structure B2'''. |
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | [[File: | + | [[File:Matrixjiegou3.jpg|500px|center|thumb]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | | ||
| − | |||
|} | |} | ||
| Line 95: | Line 95: | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
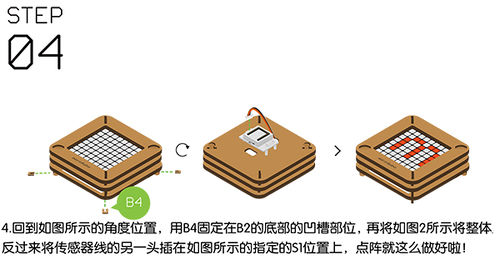
*'''Step4''': | *'''Step4''': | ||
| − | ** | + | **To change the IIC address of the dot matrix module, you can refer to [[https://www.microduino.cn/wiki/index.php/Microduino-Module_Dot_Matrix#.E7.82.B9.E9.98.B5.E5.9C.B0.E5.9D.80.E8.AE.BE.E7.BD.AE.E6.96.B9.E6.B3.95 The method of setting the IIC address of the dot matrix module]] tutorial. |
| − | **Reserve the | + | **Reserve the cable near to the key interface of the dot matrix module, in order to connect the IIC interface of '''[[Microduino-Cube-S1]]'''. |
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | [[File:Matrixjiegou5.jpg|500px|center]] | + | [[File:Matrixjiegou5.jpg|500px|center|thumb]] |
|} | |} | ||
| Line 106: | Line 106: | ||
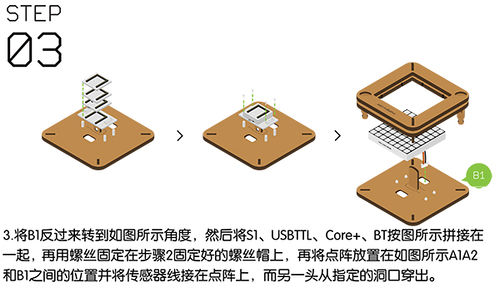
*'''Step5''': | *'''Step5''': | ||
| − | **Stick the dot matrix | + | **Stick the dot matrix modules to the inward of the shell with two sides adhesive tape. |
| − | ** | + | **Stack the following modules on '''[[Microduino-Cube-S1]]'''. |
***'''[[Microduino-Core]]''' | ***'''[[Microduino-Core]]''' | ||
***'''[[Microduino-USBTTL]]''' | ***'''[[Microduino-USBTTL]]''' | ||
| − | **Stick | + | ***'''[[Microduino-BT]]''' |
| + | **Stick '''[[Microduino-Cube-S1]]''' on the back of the '''structure B1'''. | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | [[File:Matrixjiegou4.jpg|500px|center]] | + | [[File:Matrixjiegou4.jpg|500px|center|thumb]] |
| − | |||
|} | |} | ||
| Line 152: | Line 152: | ||
Clean up the screen. | Clean up the screen. | ||
display.setColor(X,Y,Z) | display.setColor(X,Y,Z) | ||
| − | Set the color of full screen. | + | Set the color of full screen. X: Red Y: Green Z: Blue |
display.writeString("string", MODE, time ,z) | display.writeString("string", MODE, time ,z) | ||
string:An arbitrary string. | string:An arbitrary string. | ||
| − | + | MODE: MODE_H display characters horizontally. /MODE_V display characters vertically. | |
| − | + | time: Show time.(flow velocity). | |
| − | + | z: X/Y coordinate. | |
display.drawBMP(X,Y,W,H,logoA) | display.drawBMP(X,Y,W,H,logoA) | ||
| − | X:Horizontal coordinates | + | X:Horizontal coordinates Y: Longitudinal coordinate W:The width of the image H:The height of the image logoA: Image array. |
display.drawBMP(X,Y,logoB) | display.drawBMP(X,Y,logoB) | ||
| − | X:Horizontal coordinates | + | X:Horizontal coordinates Y: Longitudinal coordinate logoB:Image array(Because logoB is the array of BMP file, you don’t need to obtain the image size again. To get in-depth knowledge about BMP, you can refer to [https://www.microduino.cn/wiki/index.php/Microduino%E7%82%B9%E9%98%B5%E6%A8%A1%E5%9D%97%E6%98%BE%E7%A4%BABMP%E5%BD%A9%E5%9B%BE ''' the dot matrix module display the BMP color graph''']). |
display.drawBox(X,Y,I,W) | display.drawBox(X,Y,I,W) | ||
| − | This function is used to drawing a solid rectangle. | + | This function is used to drawing a solid rectangle. X: Horizontal coordinate. Y: Longitudinal coordinate. I: Length. W: Width. |
display.drawRBox(X, Y, I,W) | display.drawRBox(X, Y, I,W) | ||
| − | This function is used to drawing a solid apex angle bending rectangular. | + | This function is used to drawing a solid apex angle bending rectangular. X: Horizontal coordinate. Y: Longitudinal coordinate. I: Length. W: Width. |
display.drawFrame(X,Y,I,W) | display.drawFrame(X,Y,I,W) | ||
| − | This function is used to draw a hollow rectangle. | + | This function is used to draw a hollow rectangle. X: Horizontal coordinate. Y: Longitudinal coordinate. I: Length. W: Width. |
display.drawRFrame(X,Y,I,W,) | display.drawRFrame(X,Y,I,W,) | ||
| − | This function is used to draw a hollow apex angle bending rectangular. | + | This function is used to draw a hollow apex angle bending rectangular. X: Horizontal coordinate. Y: Longitudinal coordinate. I: Length. W: Width. |
display.drawCircle(X,Y,D) | display.drawCircle(X,Y,D) | ||
| − | This function is used to draw a hollow circle. | + | This function is used to draw a hollow circle. X: Horizontal coordinate. Y: Longitudinal coordinate. D: Diameter. |
display.drawDisc(X,Y,D) | display.drawDisc(X,Y,D) | ||
| − | This function is to draw a solid circle. | + | This function is to draw a solid circle. X: Horizontal coordinate. Y: Longitudinal coordinate. D: Diameter. |
display.drawLine(X,Y,M,N) | display.drawLine(X,Y,M,N) | ||
| − | This function is to draw a straight line. | + | This function is to draw a straight line. X: Starting point horizontal coordinate. Y: Starting point longitudinal coordinate. M: Finishing point horizontal coordinate. N: Ending point longitudinal coordinate. |
==FAQ== | ==FAQ== | ||
| Line 181: | Line 181: | ||
**A:Refer to'''[[https://www.microduino.cn/wiki/index.php/Microduino-Module_Dot_Matrix#.E7.82.B9.E9.98.B5.E5.9C.B0.E5.9D.80.E8.AE.BE.E7.BD.AE.E6.96.B9.E6.B3.95 method to set the IIC address of the dot matrix module]]''' tutorial. | **A:Refer to'''[[https://www.microduino.cn/wiki/index.php/Microduino-Module_Dot_Matrix#.E7.82.B9.E9.98.B5.E5.9C.B0.E5.9D.80.E8.AE.BE.E7.BD.AE.E6.96.B9.E6.B3.95 method to set the IIC address of the dot matrix module]]''' tutorial. | ||
*'''Q:How to use multiple screens at the same time?''' | *'''Q:How to use multiple screens at the same time?''' | ||
| − | ** | + | **A: In the next page [[Open Source LED Dot Matrix Clock]], there will be specific introduction of the cascade of multiple [[Microduino-Module Dot Matrix]]. |
*'''Q:Why does it display incompletely after counting to 20?''' | *'''Q:Why does it display incompletely after counting to 20?''' | ||
| − | ** | + | **A: Because the dot matrix resolution is only 8*8, there are not enough pixels, and the screen can't display the numbers after 20 completely. |
|} | |} | ||
Latest revision as of 03:02, 27 October 2016
| Language: | English • 中文 |
|---|
ContentsOutline
Bill of Material
Principle of the Experiment
Program Download
Programming
Installation
Operating Instruction
|
Code Instruction
uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { 64 }
Define the IIC address that is set for Dot Matrix module is 64 and cascade type.
display.getDeviceAddr(a)
Get the IIC address of the device.
display.getWidth(),display.getHeight()
Return X,Y coordinates.
display.setLedColor(x, y, random(0, 255), random(0, 255), random(0, 255))
Set the color of each LED randomly.
display.clearDisplay()
Clean up the screen.
display.setColor(X,Y,Z)
Set the color of full screen. X: Red Y: Green Z: Blue
display.writeString("string", MODE, time ,z)
string:An arbitrary string. MODE: MODE_H display characters horizontally. /MODE_V display characters vertically. time: Show time.(flow velocity). z: X/Y coordinate.
display.drawBMP(X,Y,W,H,logoA)
X:Horizontal coordinates Y: Longitudinal coordinate W:The width of the image H:The height of the image logoA: Image array.
display.drawBMP(X,Y,logoB)
X:Horizontal coordinates Y: Longitudinal coordinate logoB:Image array(Because logoB is the array of BMP file, you don’t need to obtain the image size again. To get in-depth knowledge about BMP, you can refer to the dot matrix module display the BMP color graph).
display.drawBox(X,Y,I,W)
This function is used to drawing a solid rectangle. X: Horizontal coordinate. Y: Longitudinal coordinate. I: Length. W: Width.
display.drawRBox(X, Y, I,W)
This function is used to drawing a solid apex angle bending rectangular. X: Horizontal coordinate. Y: Longitudinal coordinate. I: Length. W: Width.
display.drawFrame(X,Y,I,W)
This function is used to draw a hollow rectangle. X: Horizontal coordinate. Y: Longitudinal coordinate. I: Length. W: Width.
display.drawRFrame(X,Y,I,W,)
This function is used to draw a hollow apex angle bending rectangular. X: Horizontal coordinate. Y: Longitudinal coordinate. I: Length. W: Width.
display.drawCircle(X,Y,D)
This function is used to draw a hollow circle. X: Horizontal coordinate. Y: Longitudinal coordinate. D: Diameter.
display.drawDisc(X,Y,D)
This function is to draw a solid circle. X: Horizontal coordinate. Y: Longitudinal coordinate. D: Diameter.
display.drawLine(X,Y,M,N)
This function is to draw a straight line. X: Starting point horizontal coordinate. Y: Starting point longitudinal coordinate. M: Finishing point horizontal coordinate. N: Ending point longitudinal coordinate.
FAQ
- Q:How to know the IIC address?
- A:Refer to[method to set the IIC address of the dot matrix module] tutorial.
- Q:How to use multiple screens at the same time?
- A: In the next page Open Source LED Dot Matrix Clock, there will be specific introduction of the cascade of multiple Microduino-Module Dot Matrix.
- Q:Why does it display incompletely after counting to 20?
- A: Because the dot matrix resolution is only 8*8, there are not enough pixels, and the screen can't display the numbers after 20 completely.
|}