Difference between revisions of "Open Source LED Dot Matrix Screen"
(→Bill of Material) |
(→Installation) |
||
| Line 76: | Line 76: | ||
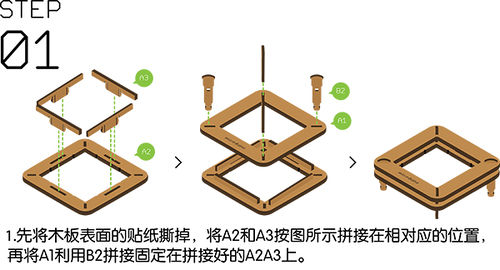
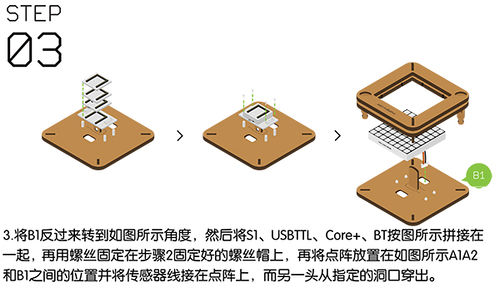
*'''Step1''': | *'''Step1''': | ||
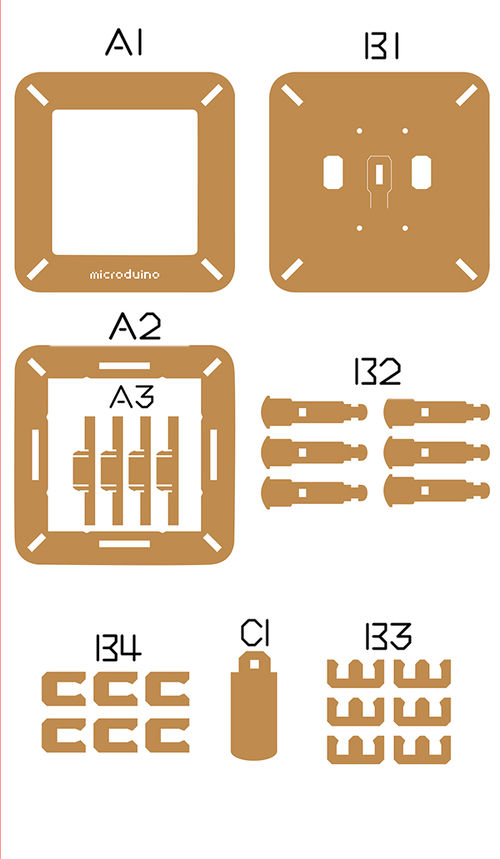
**Insert '''structure A3''' vertically into '''structure A1'''. | **Insert '''structure A3''' vertically into '''structure A1'''. | ||
| + | **Use '''structure B2''' to connect '''structure A1''' and '''structure A2'''. | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | [[File: | + | [[File:Matrixstep1.jpg|500px|center|thumb]] |
|} | |} | ||
| + | |||
{| border="0" cellpadding="10" width="100%" | {| border="0" cellpadding="10" width="100%" | ||
|- | |- | ||
| Line 84: | Line 86: | ||
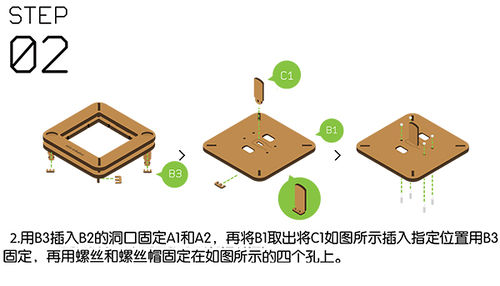
*'''Step2''': | *'''Step2''': | ||
| − | ** | + | **Insert '''structure B1''' into '''structure B2''' too, and then use '''structure B3''' and '''structure B4''' to jam '''structure B2'''. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | + | [[File:Matrixjiegou3.jpg|500px|center|thumb]] | |
| − | |||
| − | |||
| − | |||
| − | [[File:Matrixjiegou3.jpg|500px|center]] | ||
|} | |} | ||
| Line 102: | Line 95: | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
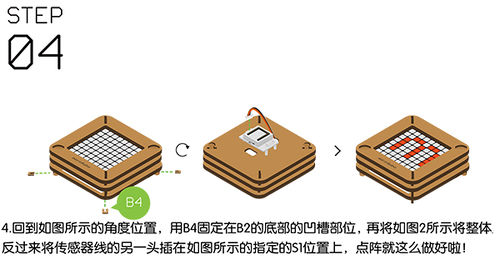
*'''Step4''': | *'''Step4''': | ||
| − | ** | + | **To change the IIC address of the dot matrix module, you can refer to [[https://www.microduino.cn/wiki/index.php/Microduino-Module_Dot_Matrix#.E7.82.B9.E9.98.B5.E5.9C.B0.E5.9D.80.E8.AE.BE.E7.BD.AE.E6.96.B9.E6.B3.95 The method of setting the IIC address of the dot matrix module]] tutorial. |
| − | **Reserve the | + | **Reserve the cable near to the key interface of the dot matrix module, in order to connect the IIC interface of '''[[Microduino-Cube-S1/zh]]'''. |
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | [[File:Matrixjiegou5.jpg|500px|center]] | + | [[File:Matrixjiegou5.jpg|500px|center|thumb]] |
|} | |} | ||
| Line 113: | Line 106: | ||
*'''Step5''': | *'''Step5''': | ||
| − | **Stick the dot matrix | + | **Stick the dot matrix modules to the inward of the shell with two sides adhesive tape. |
| − | ** | + | **Stack the following modules on '''[[Microduino-Cube-S1]]'''. |
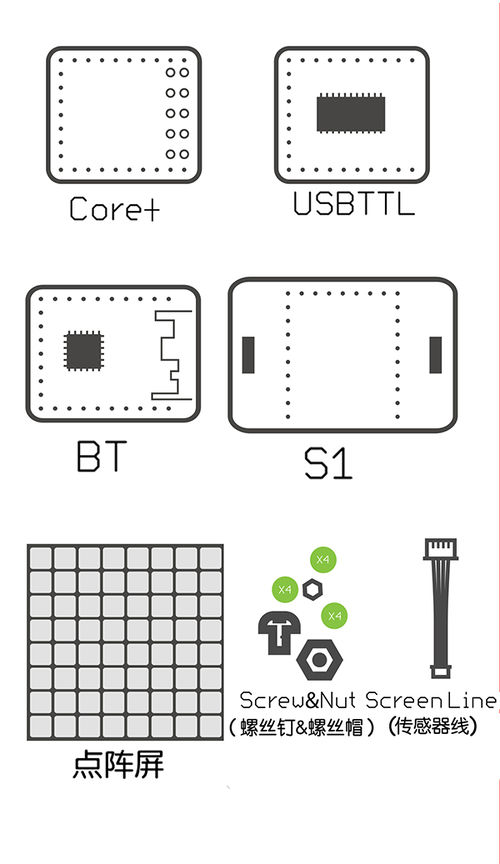
***'''[[Microduino-Core]]''' | ***'''[[Microduino-Core]]''' | ||
***'''[[Microduino-USBTTL]]''' | ***'''[[Microduino-USBTTL]]''' | ||
| − | **Stick | + | ***'''[[Microduino-BT]]''' |
| + | **Stick '''[[Microduino-Cube-S1]]''' on the back of the '''structure B1'''. | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | [[File:Matrixjiegou4.jpg|500px|center]] | + | [[File:Matrixjiegou4.jpg|500px|center|thumb]] |
| − | |||
|} | |} | ||
Revision as of 09:04, 17 June 2016
| Language: | English • 中文 |
|---|
ContentsOutline
Bill of Material
Principle of the Experiment
Program Download
Programming
Installation
Operating Instruction
|
Code Instruction
uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { 64 }
Define the IIC address that is set for Dot Matrix module is 64 and cascade type.
display.getDeviceAddr(a)
Get the IIC address of the device.
display.getWidth(),display.getHeight()
Return X,Y coordinates.
display.setLedColor(x, y, random(0, 255), random(0, 255), random(0, 255))
Set the color of each LED randomly.
display.clearDisplay()
Clean up the screen.
display.setColor(X,Y,Z)
Set the color of full screen. X:Red Y:Green Z:Blue
display.writeString("string", MODE, time ,z)
string:An arbitrary string. MODE:MODE_H display characters horizontally. /MODE_V display characters vertically. time:Show time.(flow velocity). z:X/Y coordinate.
display.drawBMP(X,Y,W,H,logoA)
X:Horizontal coordinates Y:Longitudinal coordinate W:The width of the image H:The height of the image logoA: Image array.
display.drawBMP(X,Y,logoB)
X:Horizontal coordinates Y:Longitudinal coordinate logoB:Image array(Because logoB is the array of BMP file, you don’t need to obtain the image size again. To get in-depth knowledge about BMP, you can refer to the dot matrix module display the BMP color graph).
display.drawBox(X,Y,I,W)
This function is used to drawing a solid rectangle. X:Horizontal coordinate. Y:Longitudinal coordinate. I:Length. W:Width.
display.drawRBox(X, Y, I,W)
This function is used to drawing a solid apex angle bending rectangular. X:Horizontal coordinate. Y:Longitudinal coordinate. I:Length. W:Width.
display.drawFrame(X,Y,I,W)
This function is used to draw a hollow rectangle. X:Horizontal coordinate. Y:Longitudinal coordinate. I:Length. W:Width.
display.drawRFrame(X,Y,I,W,)
This function is used to draw a hollow apex angle bending rectangular. X:Horizontal coordinate. Y:Longitudinal coordinate. I:Length. W:Width.
display.drawCircle(X,Y,D)
This function is used to draw a hollow circle. X:Horizontal coordinate. Y:Longitudinal coordinate. D:Diameter.
display.drawDisc(X,Y,D)
This function is to draw a solid circle. X:Horizontal coordinate. Y:Longitudinal coordinate. D:Diameter.
display.drawLine(X,Y,M,N)
This function is to draw a straight line. X:Starting point horizontal coordinate. Y:Starting point longitudinal coordinate. M:Finishing point horizontal coordinate. N:Ending point longitudinal coordinate.
FAQ
- Q:How to know the IIC address?
- A:Refer to[method to set the IIC address of the dot matrix module] tutorial.
- Q:How to use multiple screens at the same time?
- A:In the next page Open Source LED Dot Matrix Clock, there will be specific introduction of the cascade of multiple Microduino-Module Dot Matrix.
- Q:Why does it display incompletely after counting to 20?
- A:Because the dot matrix resolution is only 8*8, there are not enough pixels, and the screen can’t display the numbers after 20 completely.
|}