Difference between revisions of "Sensor-Dot Matrix-Color"
From Microduino Wiki
(→Dot Matrix Library Specification) |
|||
| (6 intermediate revisions by 2 users not shown) | |||
| Line 4: | Line 4: | ||
| | | | ||
[[file:Dot Matrixfront.jpg|thumb|400px|right]] | [[file:Dot Matrixfront.jpg|thumb|400px|right]] | ||
| − | + | The product number of Microduino-Dot Matrix is: '''MSDL31''' | |
| + | |||
| + | Microduino-Dot Matrix is a 8x8 colorful LED dot matrix displaying module, which can be used singly or by the cascade of multiple(combine into different shapes), to display text or images, or even simple animation. | ||
| + | |||
==Features== | ==Features== | ||
| + | *8x8 dot matrix, the size is 60mm*60mm | ||
| + | *The display quality of the color of each point is 15-level, three RGB primary colors are 32-grade adjustable, and the whole is 32k-color to display. | ||
| + | *Supports IIC communication protocol, the IIC address is settable(1~64), and the dot matrix sequence adopts rectangular plane coordinate system. | ||
| + | *With 2 IIC interfaces onboard, which make the cascade of multiple dot matrix easy. | ||
| + | |||
| + | ==Specification== | ||
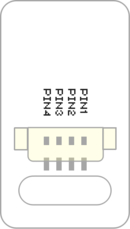
| + | {{ST_Pinout | ||
| + | |st_name=Color Dot Matrix | ||
| + | |pin3=IIC SDA | ||
| + | |pin4=IIC SCL | ||
| + | }} | ||
| + | |||
| + | *Sensor voltage | ||
| + | **5V working voltage | ||
| + | *Sensor current | ||
| + | **300mA at most | ||
| − | * | + | *Sensor size |
| − | * | + | **Size of the board: 60mm*60mm |
| − | * | + | **1.27mm-spacing 4Pin interface connected with sensorhub |
| − | |||
| − | |||
| − | |||
| − | |||
| + | *Function description | ||
| + | **8x8 dot matrix | ||
| + | **The display quality of the color of each point is 15-level, three RGB primary colors are 32-grade adjustable, and the whole is 32k-color to display. | ||
| + | **Supports IIC communication protocol, the IIC address is settable(1~64), and the dot matrix sequence adopts rectangular plane coordinate system. | ||
| + | **With 2 IIC interfaces onboard, which make the cascade of multiple dot matrix easy. | ||
| − | + | *Connection | |
| − | * | + | **This sensor can be connected to the I2C interface of the core. |
| − | ** | + | **The cascade of multiple sensors is supported, 64 at most. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | * | ||
| − | * | ||
| − | == | + | ==Documents== |
| − | + | *Schematic diagram: [[File:Sensor-Dot Matrix-Color PCB]] | |
| − | + | *You can experiment with the sample programs in the following IDE libraries on your own : [https://github.com/wasdpkj/Microduino-IDE-Support/tree/master/arduino-ide-Support/%5B1.6.x%5D-hardware(library)/hardware/Microduino/avr/libraries '''_01_Microduino_DotMatrix'''] | |
| − | |||
| − | |||
==Development== | ==Development== | ||
| + | ===Program Download=== | ||
| + | *Download and unzip the program '''[[File:Sensor-Dot Matrix-Color Test.zip]]''' | ||
| + | |||
| + | ===Programming=== | ||
| + | {{Upload | ||
| + | |nameA=[[Microduino-Core]], [[Microduino-USBTTL]] | ||
| + | |nameB=[[Microduino-USBTTL]] | ||
| + | |boardName=Microduino/mCookie-Core(328p), Atmega328P@16M,5V | ||
| + | |fileName=Dot Matrix-Color.ino | ||
| + | }} | ||
| − | === | + | ===Hardware Setup=== |
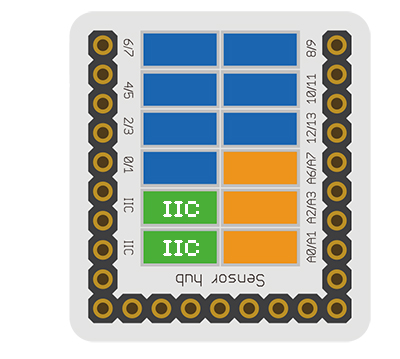
| − | * | + | *Referring to the following diagram, connect the Sensor-Dot Matrix-Color to the port I2C of '''[[Microduino-Sensorhub]]'''. |
| − | + | <br> | |
| − | + | [[file:Microduino-sensorhub_I2C.JPG|thumb|400px|left]] | |
| − | + | <br style="clear: left"/> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | ===Method to Set the Address of the Dot Matrix=== |
| − | === | + | *The range of the address of the dot matrix is 1~64. |
| − | + | *After being powered, the number of the green points displayed on the dot matrix represents the address of the dot matrix. | |
| + | *During '''3s''' after the dot matrix is powered, '''pressing the button on the back''' can enter address configuration state, and at this time, the dot matrix changes into white. | ||
| + | **Pressing the button slowly (the interval is larger than 0.5s)will add the address | ||
| + | **Pressing the button quickly(the interval is less than 0.5s)will reduce the address | ||
| + | *After setting the address, long press the button for 3s, to exit the address configuration state. | ||
| + | |||
| + | ==Introduction of the Code== | ||
| + | *Define the IIC address of single dot matrix | ||
| + | uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { //1x1 | ||
| + | { 64} | ||
| + | }; | ||
| + | |||
| + | *Define the IIC address of 2x2 cascade dot matrix. | ||
| + | uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { //2x2 | ||
| + | { 64, 63}, | ||
| + | { 62, 61} | ||
| + | }; | ||
| + | |||
| + | *Define the IIC address of 1x4 cascade dot matrix. | ||
| + | uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { //1x4 | ||
| + | { 64, 63, 62 , 61} | ||
| + | }; | ||
| + | |||
| + | *Get the number of devices which have already been connected. | ||
| + | int16_t getMatrixNum() | ||
| + | |||
| + | *Get the IIC address of devices which have already been connected. | ||
| + | getDeviceAddr(_a) //num | ||
| + | |||
| + | *Get the number of the dot matrix on X axis. | ||
| + | getWidth() | ||
| + | |||
| + | *Get the number of the dot matrix on Y axis. | ||
| + | getHeight() | ||
| + | |||
| + | *Set the on or off of the dot matrix coordinate pixel. | ||
| + | setLed(_row, _col, _state) //row, col, state | ||
| + | |||
| + | *Set the color of the dot matrix coordinate pixel. | ||
| + | setLedColor(_row, _col, _r, _g, _b) //row, col, red, green ,blue | ||
| + | |||
| + | *Clear the screen. | ||
| + | clearDisplay() | ||
| + | |||
| + | *Set the color of the dot matrix. | ||
| + | setColor(_r, _g, _b) //red, green ,blue | ||
| + | |||
| + | *The characters are displayed as follow. | ||
| + | writeString(_c, _t, _col) //[char*], time, col | ||
| + | |||
| + | *Hex bitmap display | ||
| + | drawBMP(_row, _col , _w, _h, logo) //row, col, width, height, file | ||
| + | |||
| + | *BMP display(you can refer to [https://www.microduino.cn/wiki/index.php/Microduino%E7%82%B9%E9%98%B5%E6%A8%A1%E5%9D%97%E6%98%BE%E7%A4%BABMP%E5%BD%A9%E5%9B%BE ''' The dot matrix module displays BMP color map''']) | ||
| + | drawBMP(_row, _col, logo) //row, col, file | ||
| + | |||
| + | *Use function to draw a solid rectangle | ||
| + | drawBox(_row, _col, _w, _h) //row, col, width, height | ||
| + | |||
| + | *Draw a solid rounded rectangle. | ||
| + | drawRBox(_row, _col, _w, _h, _r) //row, col, width, height, rad | ||
| + | |||
| + | *Draw a hollow rectangle | ||
| + | drawFrame(_row, _col, _w, _h) //row, col, width, height | ||
| + | |||
| + | *Draw a rounded hollow rounded rectangle | ||
| + | drawRFrame(_row, _col, _w, _h, _r) //row, col, width, height, rad | ||
| + | |||
| + | *Draw a hollow circle. | ||
| + | drawCircle(_row, _col, _r) //row, col, rad | ||
| + | |||
| + | *To draw a solid circle | ||
| + | drawDisc(_row, _col, _r) //row, col, rad | ||
| − | + | *To draw a straight line | |
| + | drawLine(_row, _col, _row1, _col1) //row start, col start, row end, col end | ||
| + | ==Application== | ||
| + | *'''[[Open Source LED Dot Matrix Screen]]''' | ||
| + | *'''[[Open Source LED Dot Matrix Clock]]''' | ||
==Gallery== | ==Gallery== | ||
[[file:Microduino-DotMatrix-F.jpg|thumb|600px|center|Front]] | [[file:Microduino-DotMatrix-F.jpg|thumb|600px|center|Front]] | ||
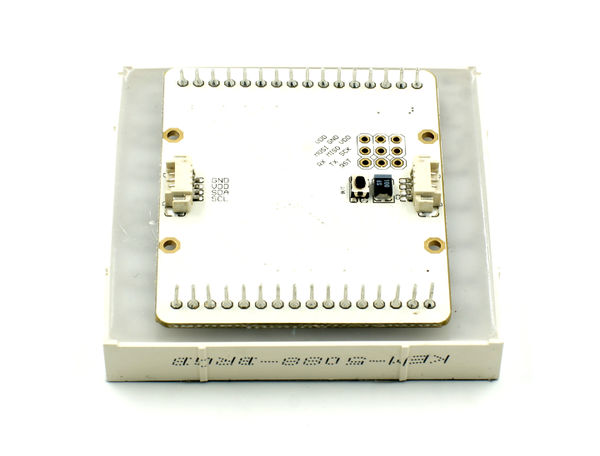
[[file:Microduino-DotMatrix-B.jpg|thumb|600px|center|Back]] | [[file:Microduino-DotMatrix-B.jpg|thumb|600px|center|Back]] | ||
Latest revision as of 06:32, 4 August 2017
| Language: | English • 中文 |
|---|
|
The product number of Microduino-Dot Matrix is: MSDL31 Microduino-Dot Matrix is a 8x8 colorful LED dot matrix displaying module, which can be used singly or by the cascade of multiple(combine into different shapes), to display text or images, or even simple animation. ContentsFeatures
Specification
Documents
DevelopmentProgram Download
Programming
Hardware Setup
Method to Set the Address of the Dot Matrix
Introduction of the Code
uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { //1x1
{ 64}
};
uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { //2x2
{ 64, 63},
{ 62, 61}
};
uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { //1x4
{ 64, 63, 62 , 61}
};
int16_t getMatrixNum()
getDeviceAddr(_a) //num
getWidth()
getHeight()
setLed(_row, _col, _state) //row, col, state
setLedColor(_row, _col, _r, _g, _b) //row, col, red, green ,blue
clearDisplay()
setColor(_r, _g, _b) //red, green ,blue
writeString(_c, _t, _col) //[char*], time, col
drawBMP(_row, _col , _w, _h, logo) //row, col, width, height, file
drawBMP(_row, _col, logo) //row, col, file
drawBox(_row, _col, _w, _h) //row, col, width, height
drawRBox(_row, _col, _w, _h, _r) //row, col, width, height, rad
drawFrame(_row, _col, _w, _h) //row, col, width, height
drawRFrame(_row, _col, _w, _h, _r) //row, col, width, height, rad
drawCircle(_row, _col, _r) //row, col, rad
drawDisc(_row, _col, _r) //row, col, rad
drawLine(_row, _col, _row1, _col1) //row start, col start, row end, col end ApplicationGallery |