Difference between revisions of "Sensor-Dot Matrix-S2"
From Microduino Wiki
(Created page with "{{Language|Microduino-Dot Matrix-S2}} {| style="width: 800px;" |- | thumb|400px|right Microduino-Dot Matrix-S2的产品编号是:'''MSDL32'''...") |
|||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 4: | Line 4: | ||
| | | | ||
[[file:Dot Matrix-S2front.jpg|thumb|400px|right]] | [[file:Dot Matrix-S2front.jpg|thumb|400px|right]] | ||
| − | Microduino-Dot Matrix- | + | The product number of Microduino-Dot Matrix-S2 is: '''MSDL32''' |
Microduino-Dot Matrix-S2 is a 8x8 single color LED dot matrix displaying module, which can be used singly or by the cascade of multiple(combine into different shapes), to display text or images, or even simple animation. | Microduino-Dot Matrix-S2 is a 8x8 single color LED dot matrix displaying module, which can be used singly or by the cascade of multiple(combine into different shapes), to display text or images, or even simple animation. | ||
| Line 15: | Line 15: | ||
==Specification== | ==Specification== | ||
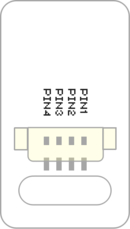
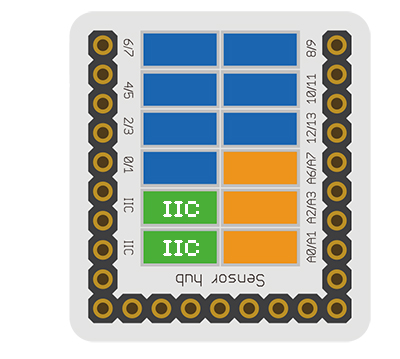
| + | {{ST_Pinout | ||
| + | |st_name=Color Dot Matrix S2 | ||
| + | |pin3=IIC SDA | ||
| + | |pin4=IIC SCL | ||
| + | }} | ||
| + | |||
*Sensor voltage | *Sensor voltage | ||
**5V working voltage | **5V working voltage | ||
| Line 27: | Line 33: | ||
**8x8 dot matrix | **8x8 dot matrix | ||
**The brightness of each point is 32-grade adjustable | **The brightness of each point is 32-grade adjustable | ||
| − | *Supports IIC communication protocol, the IIC address is settable(1~64), and the dot matrix sequence adopts rectangular plane coordinate system. | + | **Supports IIC communication protocol, the IIC address is settable(1~64), and the dot matrix sequence adopts rectangular plane coordinate system. |
| − | *With 2 IIC interfaces onboard, which make the cascade of multiple dot matrix easy. | + | **With 2 IIC interfaces onboard, which make the cascade of multiple dot matrix easy. |
*Connection | *Connection | ||
**This sensor can be connected to the I2C interface of the core. | **This sensor can be connected to the I2C interface of the core. | ||
| − | **The cascade of multiple sensors is supported, 64 at most. | + | **The cascade of multiple sensors is supported, 64 at most. |
==Documents== | ==Documents== | ||
| − | *Schematic diagram: [[File:Dot Matrix-S2.zip]] | + | *Schematic diagram: [[File:Sensor-Dot Matrix-S2 Test.zip]] |
*You can experiment with the sample programs in the following IDE libraries on your own : [https://github.com/wasdpkj/Microduino-IDE-Support/tree/master/arduino-ide-Support/%5B1.6.x%5D-hardware(library)/hardware/Microduino/avr/libraries '''_01_Microduino_DotMatrix'''] | *You can experiment with the sample programs in the following IDE libraries on your own : [https://github.com/wasdpkj/Microduino-IDE-Support/tree/master/arduino-ide-Support/%5B1.6.x%5D-hardware(library)/hardware/Microduino/avr/libraries '''_01_Microduino_DotMatrix'''] | ||
==Development== | ==Development== | ||
===Program Download=== | ===Program Download=== | ||
| − | *Download and unzip the program '''[[File:Dot Matrix-S2.zip]]''' | + | *Download and unzip the program '''[[File:Sensor-Dot Matrix-S2 Test.zip]]''' |
| + | |||
===Programming=== | ===Programming=== | ||
{{Upload | {{Upload | ||
| Line 104: | Line 111: | ||
setBrightness(_value) //value | setBrightness(_value) //value | ||
| − | *The characters are displayed | + | *The characters are displayed as follow |
writeString(_c, _t, _col) //[char*], time, col | writeString(_c, _t, _col) //[char*], time, col | ||
Latest revision as of 06:34, 4 August 2017
| Language: | English • 中文 |
|---|
|
The product number of Microduino-Dot Matrix-S2 is: MSDL32 Microduino-Dot Matrix-S2 is a 8x8 single color LED dot matrix displaying module, which can be used singly or by the cascade of multiple(combine into different shapes), to display text or images, or even simple animation. ContentsFeatures
Specification
Documents
DevelopmentProgram Download
Programming
Hardware Setup
Method to Set the Address of the Dot Matrix
Introduction of the Code
uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { //1x1
{ 64}
};
uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { //2x2
{ 64, 63},
{ 62, 61}
};
uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { //1x4
{ 64, 63, 62 , 61}
};
int16_t getMatrixNum()
getDeviceAddr(_a) //num
getWidth()
getHeight()
setLed(_row, _col, _state) //row, col, state
setLedBrightness(_row, _col, _value) //row, col, value
clearDisplay()
setBrightness(_value) //value
writeString(_c, _t, _col) //[char*], time, col
drawBMP(_row, _col , _w, _h, logo) //row, col, width, height, file
drawBMP(_row, _col, logo) //row, col, file
drawBox(_row, _col, _w, _h) //row, col, width, height
drawRBox(_row, _col, _w, _h, _r) //row, col, width, height, rad
drawFrame(_row, _col, _w, _h) //row, col, width, height
drawRFrame(_row, _col, _w, _h, _r) //row, col, width, height, rad
drawCircle(_row, _col, _r) //row, col, rad
drawDisc(_row, _col, _r) //row, col, rad
drawLine(_row, _col, _row1, _col1) //row start, col start, row end, col end ApplicationGallery |